Add Visual Builder Shortcodes to Your Event Posts Novice Novice tutorials require no prior knowledge of any specific web programming language.
There are two ways of adding shortcodes in your website:
- Using the Visual Page Builder - this is available only for Pages. Learn all about it from this article.
- Using the Default Editor - this is available only for posts: blog posts, portfolio posts, event posts.
Activating the page builder extension for event posts
In order to be able to add any shortcodes you'll need to make sure the Page Builder is activated for your Event Posts. Follow these steps to activate it:
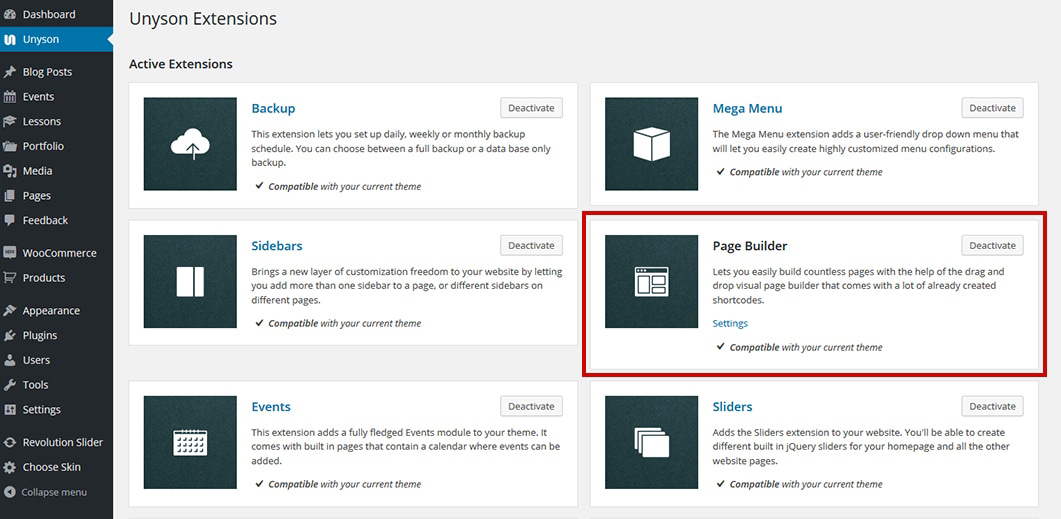
- Go to Unsyon in the main menu and locate the Page Builder extension in the Active Extensions list

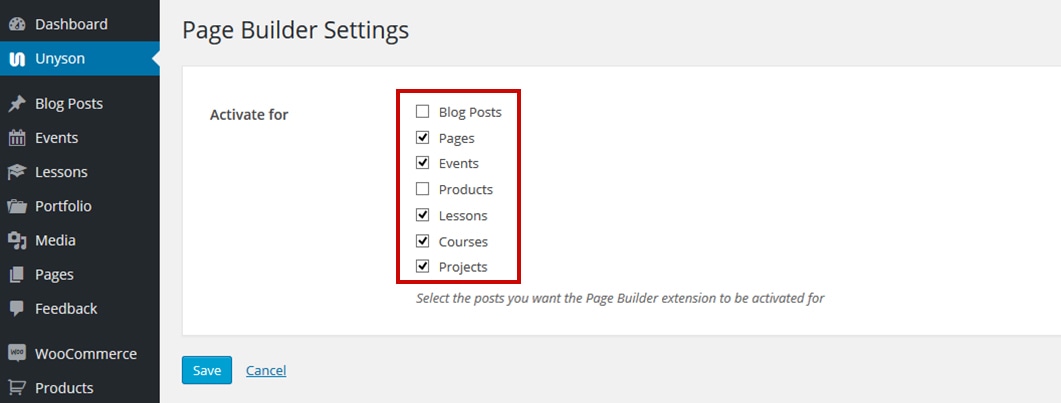
- Click the Settings link, check the Events option and then hit the Save button. Now we have enabled the shortcodes button in the event posts editor.

Add shortcodes to your blog posts using the default editor
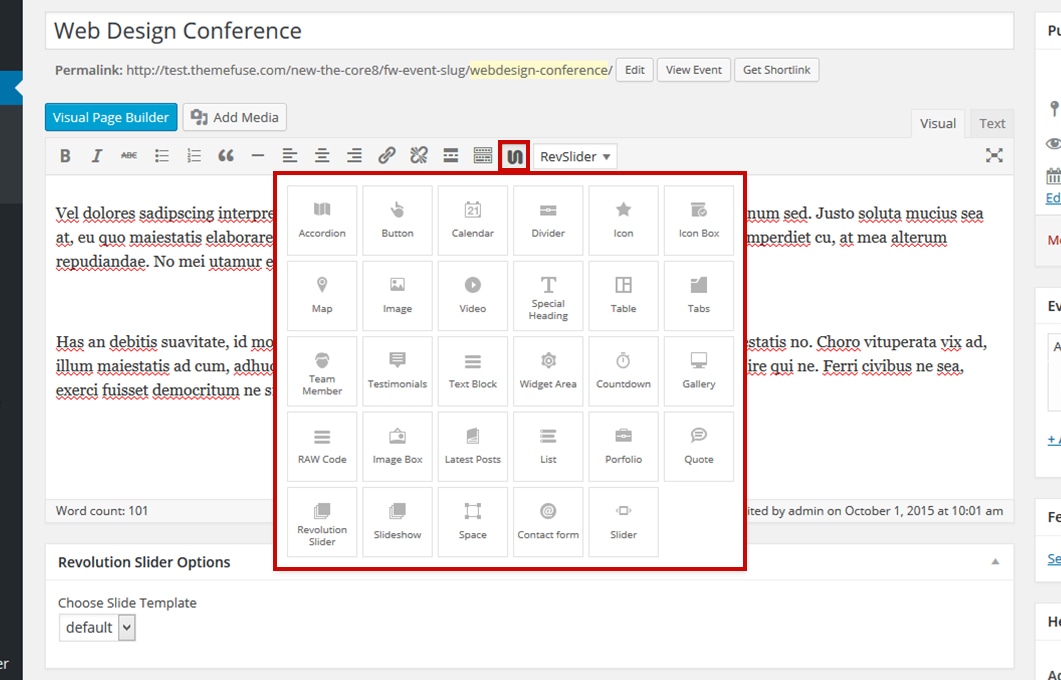
- Go to Events > All Events and then click the post you want to edit. In the post page, you'll notice a new button on the first line of the editor.

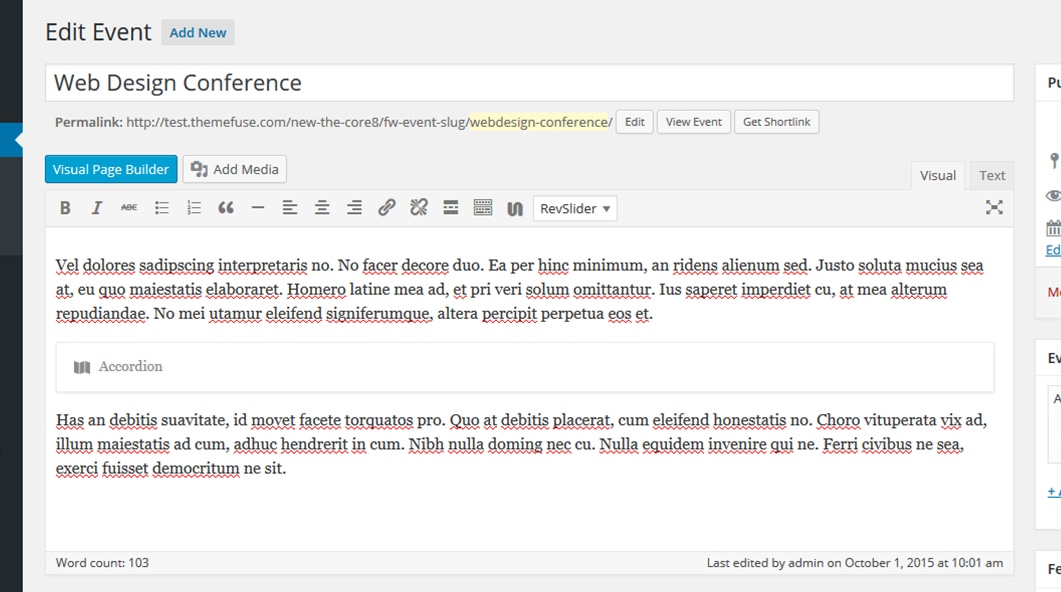
- Add a shortcode to your post content by clicking one of the shorcodes in the dropdown. Note that the shortcode will be added at the position of the cursor in the content editor.

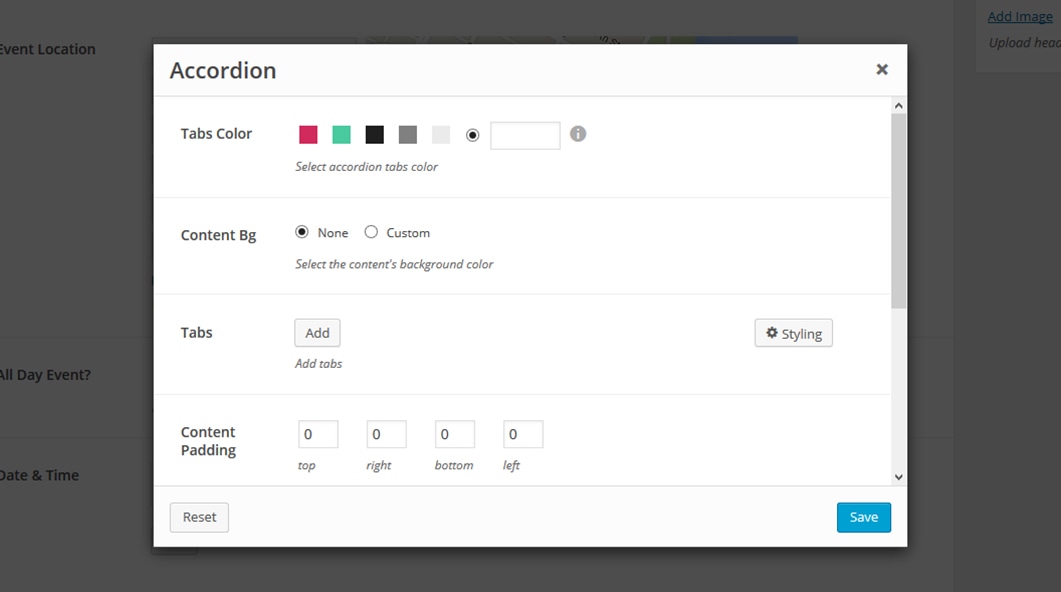
- To edit a shortcode, just click on it and a pop-up with the shortcode options will appear.

Keep in mind
You can't create a section and column structure like in the visual page builder. All the shortcodes added will be full width by default.
