Portfolio Posts Novice Novice tutorials require no prior knowledge of any specific web programming language.
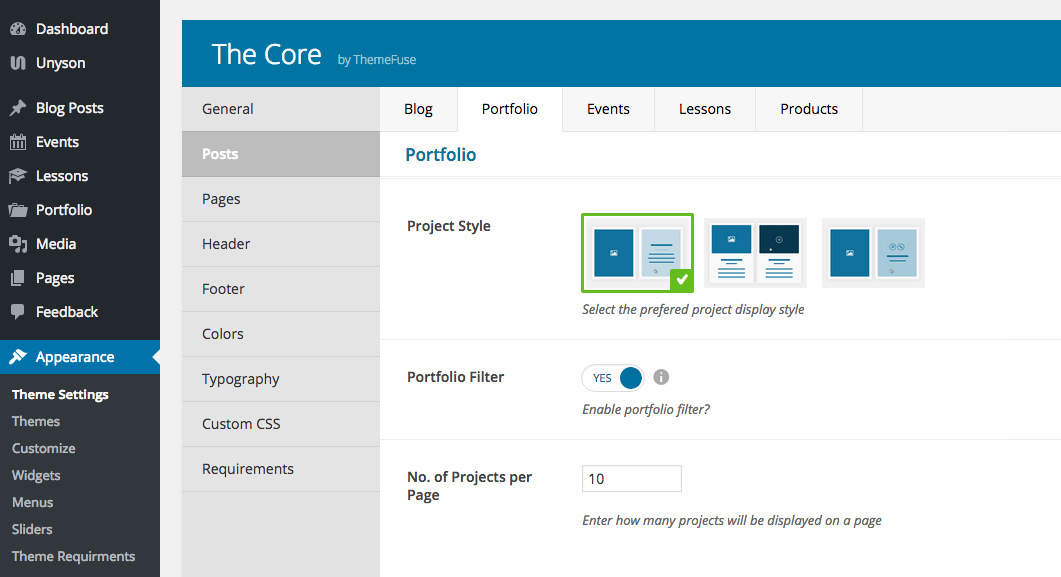
Go to Appearance > Theme Settings. Locate the portfolio post settings under Posts > Portfolio Tab. The page looks like this:

The portfolio posts options
Here you'll find option related to your portfolio posts. We've separated them in two sections:
Portfolio
- Project Style - lets you select one of the 3 predefined project display styles for your portfolio page. More display options for your projects like number of columns or image ratio can be found in the portfolio categories. Read more in this article.
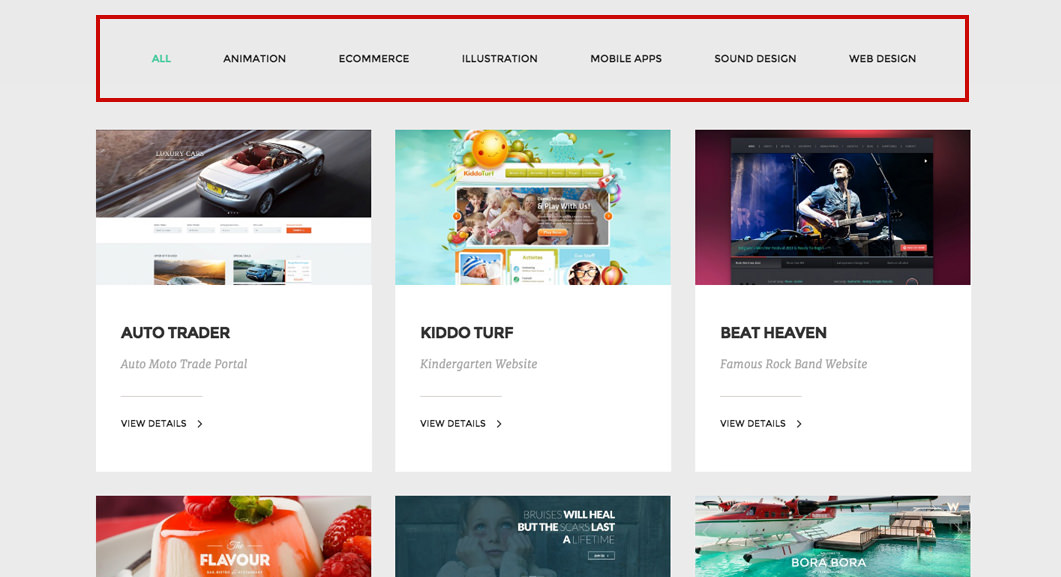
- Portfolio Filter - use this option to enable the portfolio category filter.

- No of Projects per Page - lets you choose how many projects will be displayed on a page.
The Portfolio options apply only to default portfolio categories from WordPress and not the portfolio shortcode used with the Visual Builder.
Single Projects Header
The header options are similar for all the post types: blog, portfolio, events. A more detailed explanation with included image examples can be found in the Blog Posts settings.
- Header Height - lets you set the header height. Comes Auto by default and it also has 3 preset choices (small, medium and large). These presets were created in order to help you keep all your header heights consistent across the website.
- Header Image - lets you to change the default header image for all your posts if you didn't set one for a specific post. This is a global setting and will take effect for all your posts that don't have an image set. Learn more about how to set an image for a specific post from this article.
- Overlay Color - use this option if you want to set a color overlay for your image. You can select one of the 5 default colors or input a custom one. Use the opacity slider in order to control the overlay color opacity.
- Header Image Overlap - lets you select the header image overlap value in pixels. The content that follows will overlap the header with the specified pixel amount.
- Title - lets you select what title will be displayed in the posts header. You can choose to display the Post Title, the Category Title or a Custom Title.
- Alignment - lets you select the title and description alignment
The title option applies only to portfolio details page (single) and will be displayed only if you have a header image set (in the post or in the theme settings).
If you choose the category as a title and the post is included in multiple categories, the first category in alphabetical order will be displayed as the header title.
- Content Position - this option takes values in pixels and lets you adjust the content vertical position. It is mostly used when you want to fine tune the header content position on the vertical axis (e.g. the logo and main menu are positioned absolute and you want the header content moved up or down). Input a negative value if you want your content to go up or a positive value if you want your content to go down.
