Styling Your Contact Form Novice Novice tutorials require no prior knowledge of any specific web programming language.
The contact form styling page can be found on the Settings Tab and it looks like this:

The styling options
- Typography Options - lets you control the fonts and colors for: Title, Subtitle, Input Text, Instruction for Users and Success / Error Messages.
- Form Bg Color - lets you change the background color of your form.
- Form Padding - lets you control de form top, right, bottom and left paddings paddings.

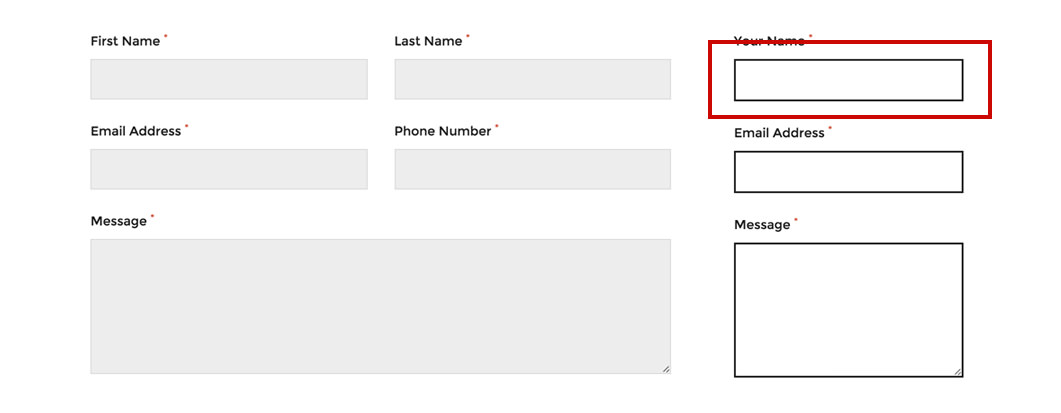
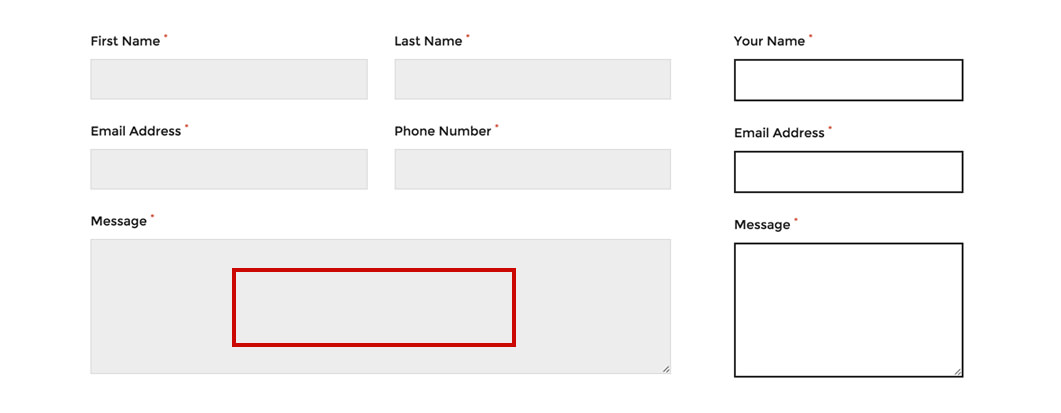
- Fields Border - use this option to set a border for all your form's fields (input, textarea, etc)

- Fields Bg Color - lets you set the background color for all your form's fields (input, textarea, etc)

- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:
- Desktop - you may choose whether or not this shortcode will be displayed on tablets and devices with the resolution higher than 1200px (desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).

