Add a Header Image to a Product Novice Novice tutorials require no prior knowledge of any specific web programming language.
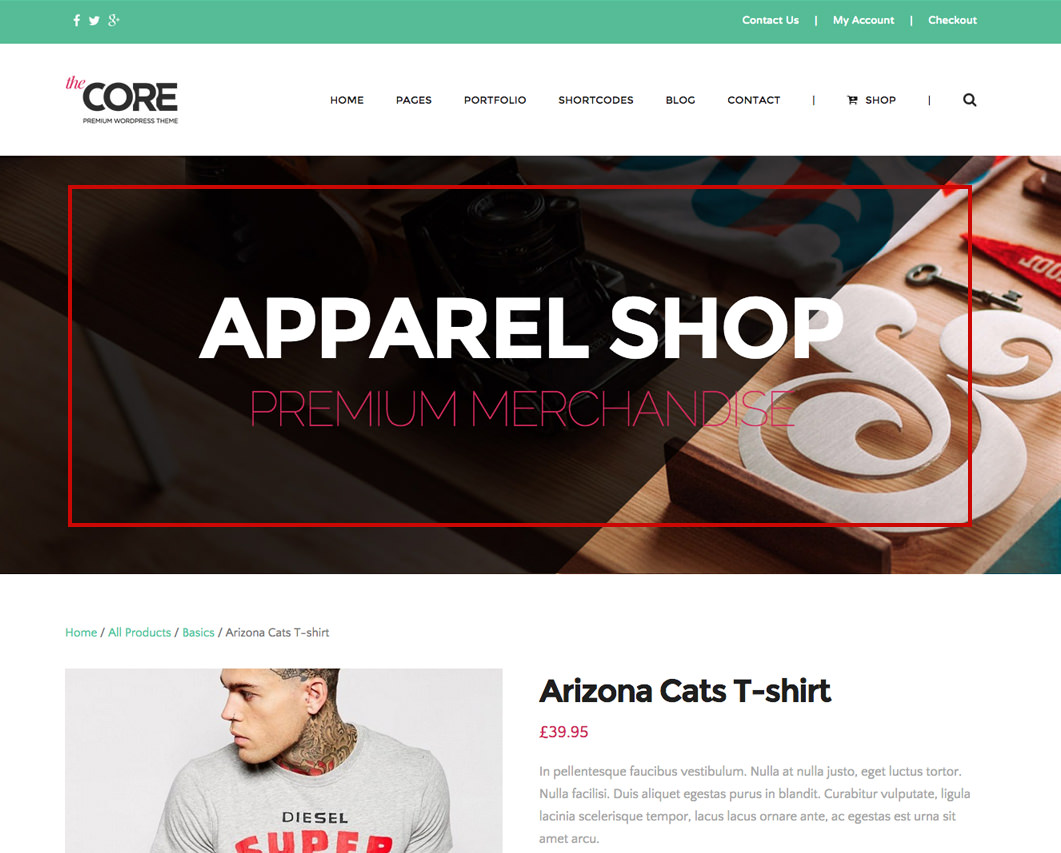
In this theme we've built a couple of options that let you change the header image for your products and product categories.

By using the header image options you can:
- Set a global default image for all your products - this is done from the Theme Settings page, and the image will be used for all your products if you didn't set one for a specific post.
- Set a default image for a product category - lets you set a header image for a specific category.
- Set an image for a specific product post - the product will have this image as the header image. This will overwrite the image set in the Theme Settings.
Set a global default image for all your Products
- Go to Appearance > Theme Settings in the main menu
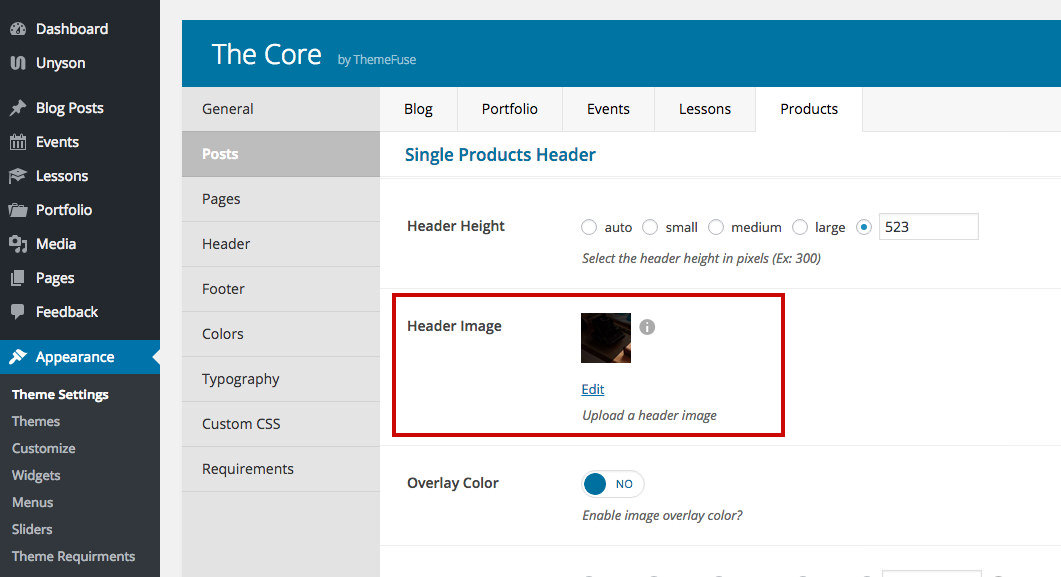
- On the Theme Settings page go to Posts > Products tab and under the Single Products Header section you'll find the option to upload an image that will be displayed in the header of all your product posts.

Information
There are more options here like header height, overlay color and more. These options are explained and addressed in this article.
Set a default image for a product category
- Go to Products > Categories in the main menu
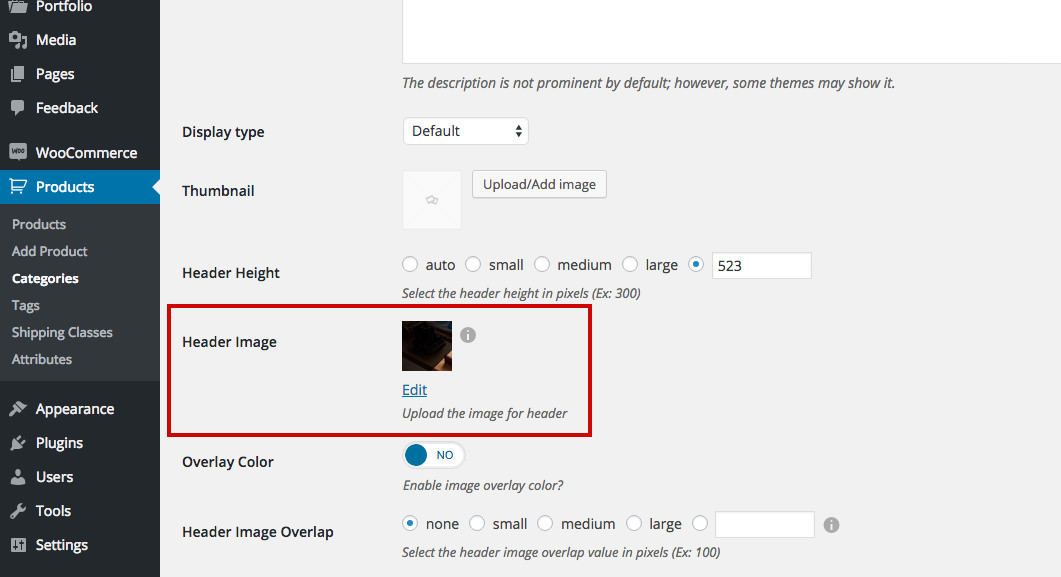
- Click on the category you want to edit and find the Header Image option. The image uploaded here will be used in the header of this product category only.

Set an image for a specific product
- Go to Products > Products in the main menu
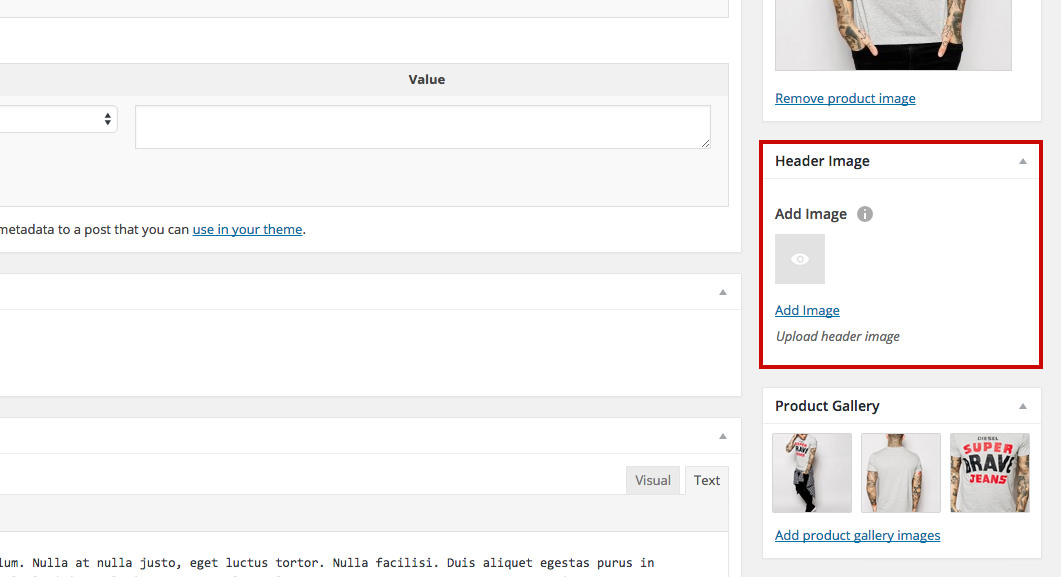
- Click on the product you want to edit and find the Header Image option in the sidebar. The image uploaded here will be used in the header of this specific product and will overwrite the image set in Theme Settings.