Table Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a table into your page:
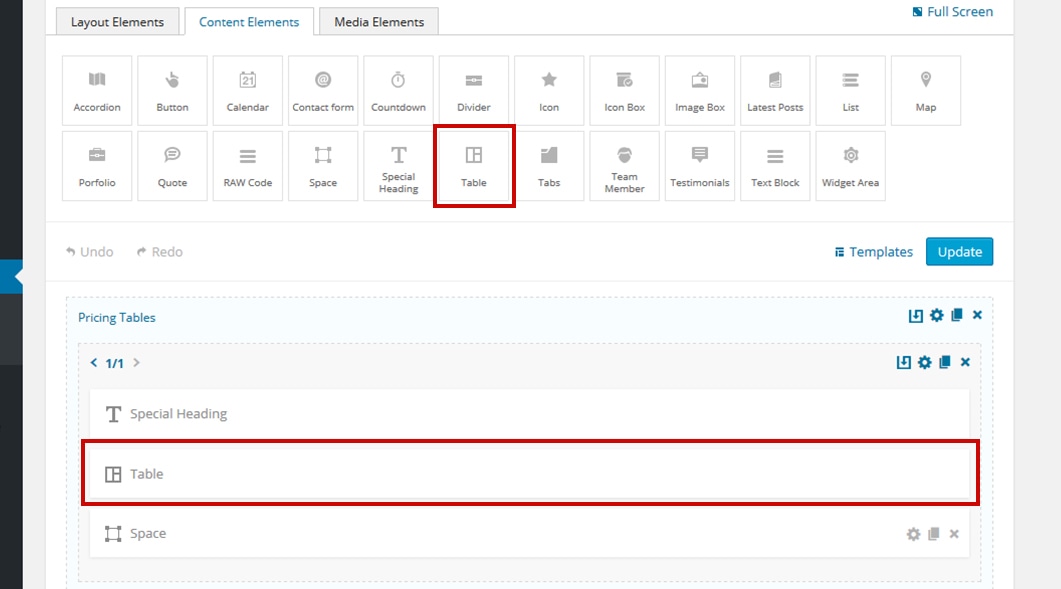
Back-end

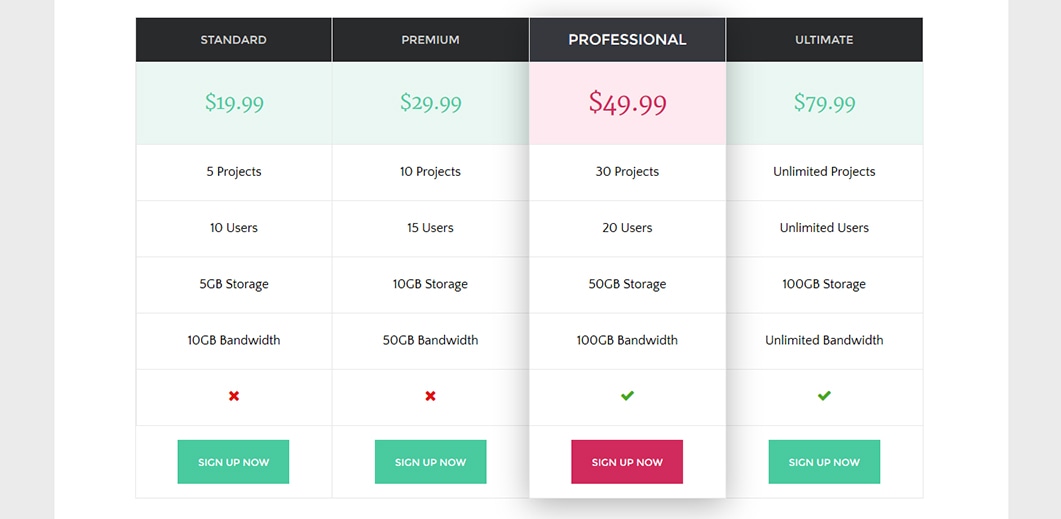
Front-end

The table options
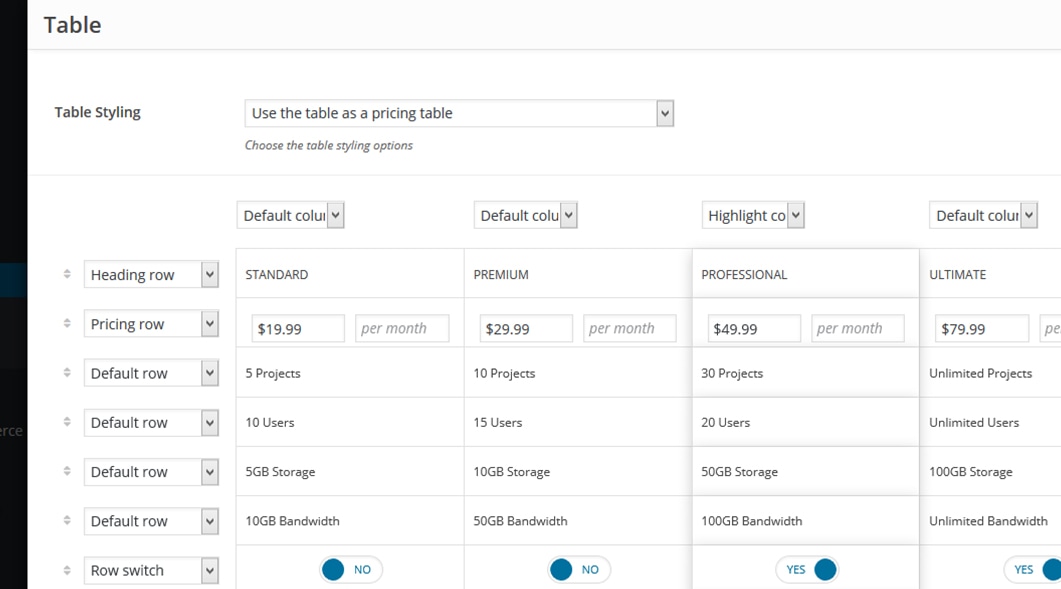
Click on the shortcode to bring up the options:

- Table Styling - lets you choose the styling of your table: pricing or tabular data table.
- Columns - you can add a maximum of 5 columns and select from the 3 preset stylings:
- Default (default styling).
- Highlight (makes the column stand out).
- Description (styles the column as a description column where you can put explanation text for the rows in the table) for each column.
- Rows - you can add as many rows as you like and they come with the following styling:
- Default (default styling)
- Heading (styles the row as a heading row).
- Pricing (lets you input price and subscription period).
- Button (lets you add a button for every column).
- Switch (adds a YES / NO feature switch for every column).
- Custom Style - lets you customize the table by changing its fonts, background color and border.
- Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
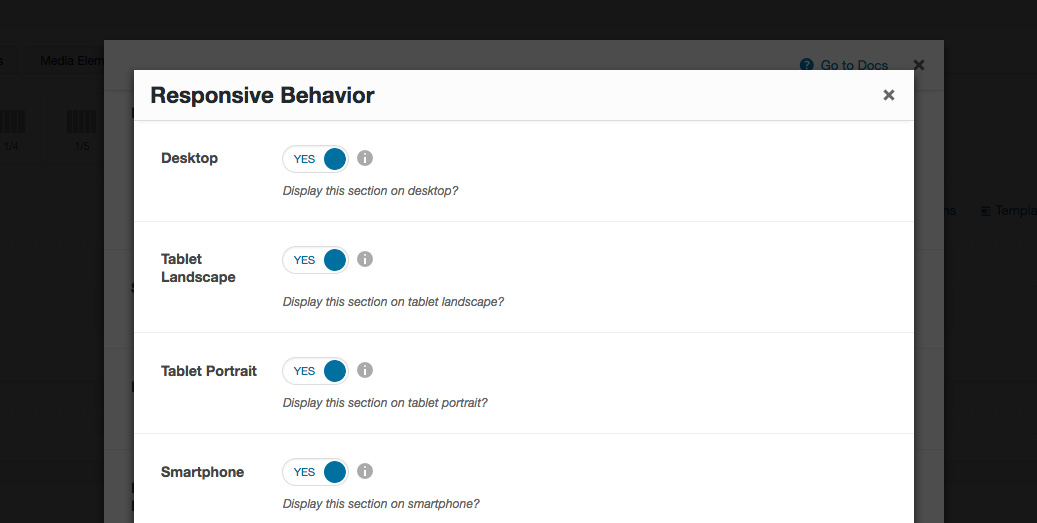
- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
