Image Box Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add an image box to your page:
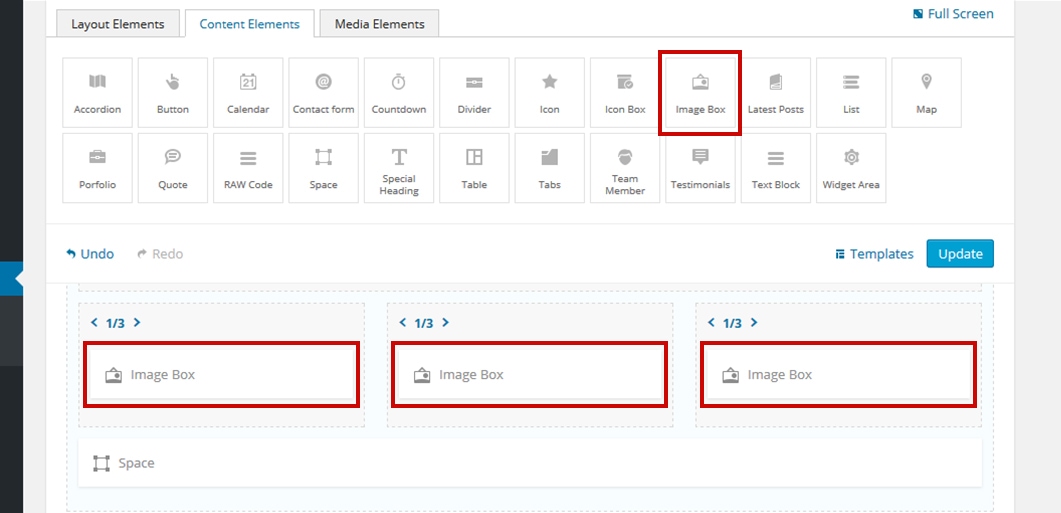
Back-end

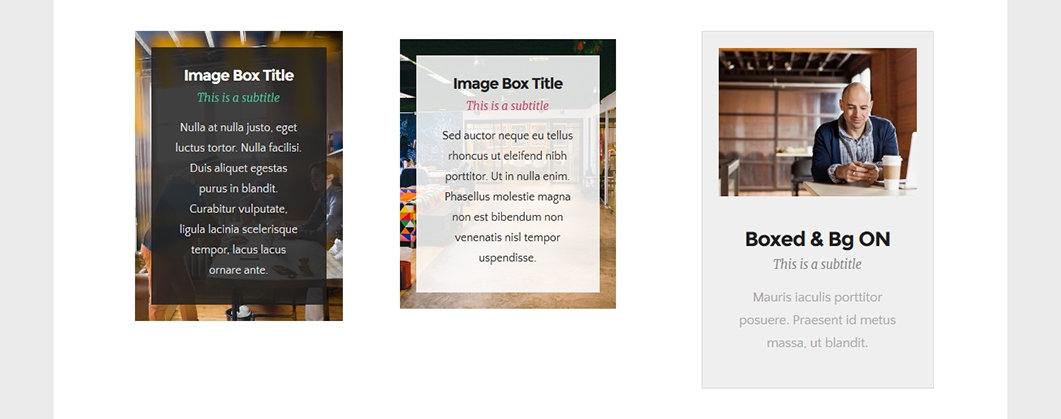
Front-end

The image box options
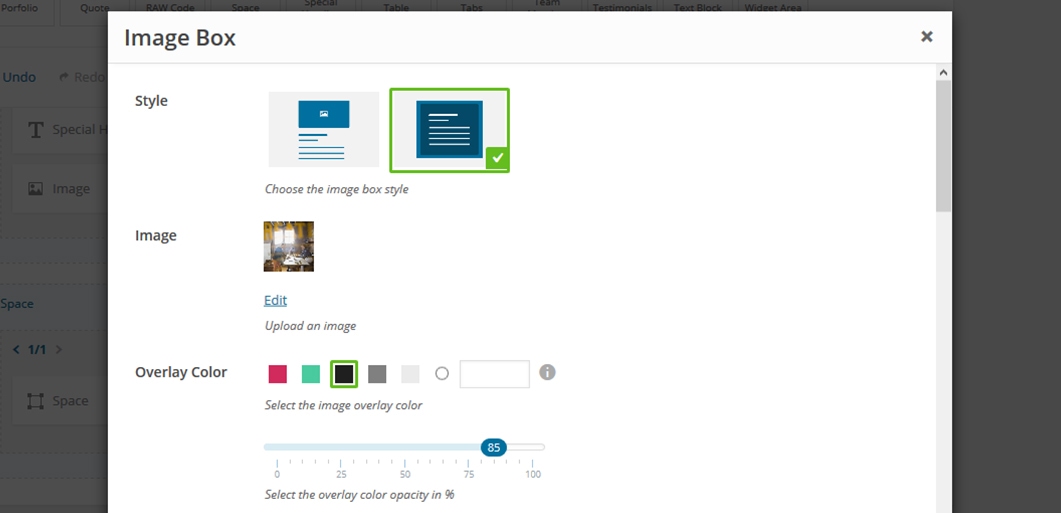
Click on the shortcode to bring up the options:

- Style - lets you select the image box style. Each style comes with a different set of options like Bg Color or Overlay Color. Switch between them to check out the possibilities.
- Title - the image box title.
- Subtitle - the image box subtitle.
- Description - the image box description.
- Text Alignment - lets you select the text alignment.
- Content Padding - lets you adjust the padding of your image box.
- Button - lets you to add a button to your image box and customize it.
Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
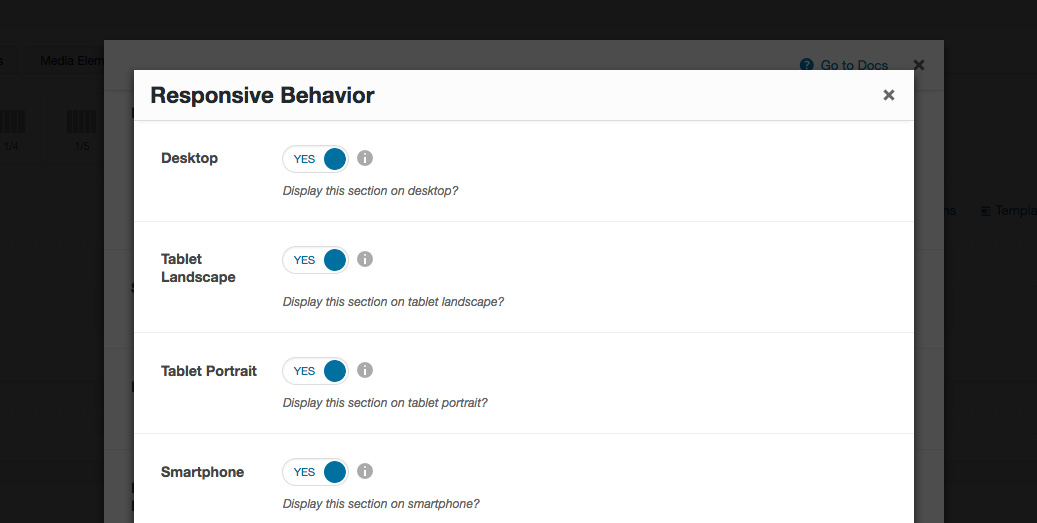
Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
