Add a Header Image to a Project Novice Novice tutorials require no prior knowledge of any specific web programming language.
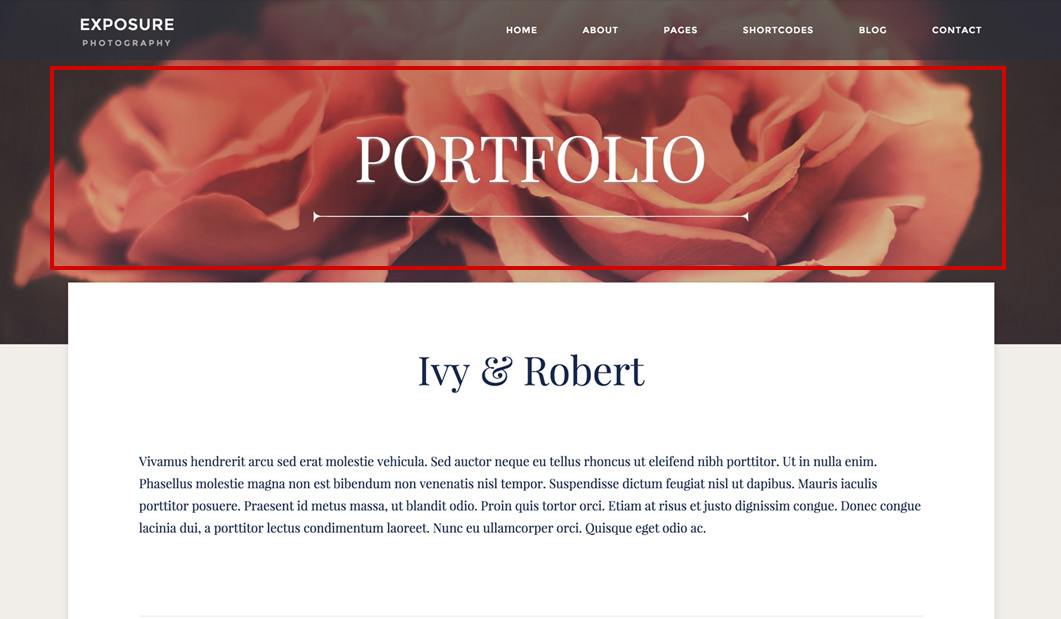
In this theme we've built an option that lets you change the header image for all your Projects.

By using this header image option you can:
- Set a global default image for all your project posts - this is done from the Theme Settings page, and the image will be used for all your projects and project categories if you didn't set one for a specific category or post.
- Set a default image for a project category - all your project posts from that category will have this image as the header image. This will over write the global image set in the Theme Settings.
- Set an image for a specific project post - the project post will have this image as the header image. This will over write the image set for the project category or the one set in the Theme Settings.
Tip
Think of it like this: Global Setting < Category < Post. The Post being the most specific beats the Category setting, and the Category setting beats the Global Setting that is the least specific.
Set a global default image for all your project posts
- Go to Appearance > Theme Settings in the main menu
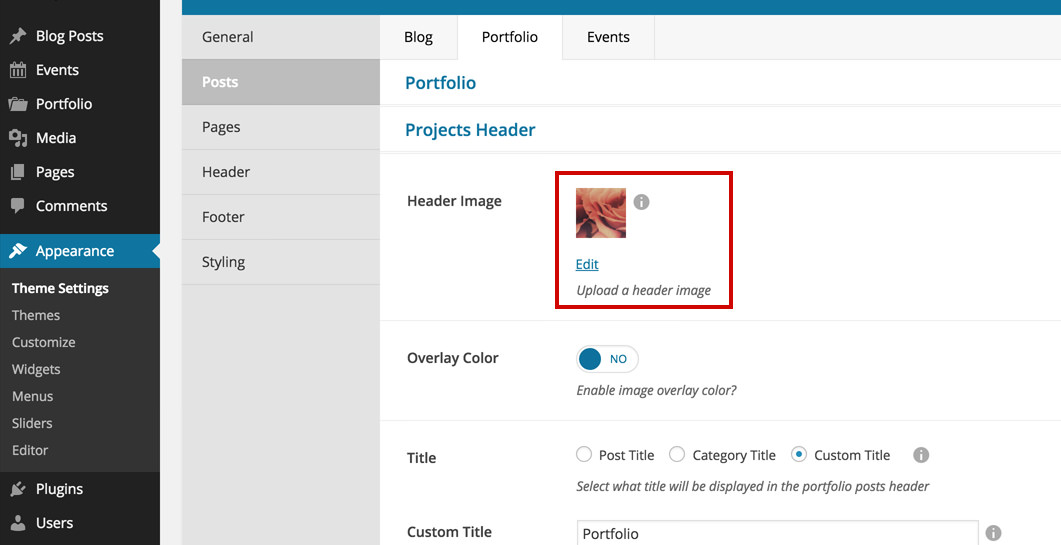
- On the Theme Settings page go to Posts > Portfolio tab and under the Projects Header section you'll find the option to upload an image that will be displayed in the header for all your project categories and project posts. For a perfect fit the header image needs to be 1920px x 434px.

Information
There are more options here for the Project Headers like image color overlay or header title. These options are explained and addressed in this article.
Set a default image for a project category
- Go to Portfolio > Categories in the main menu
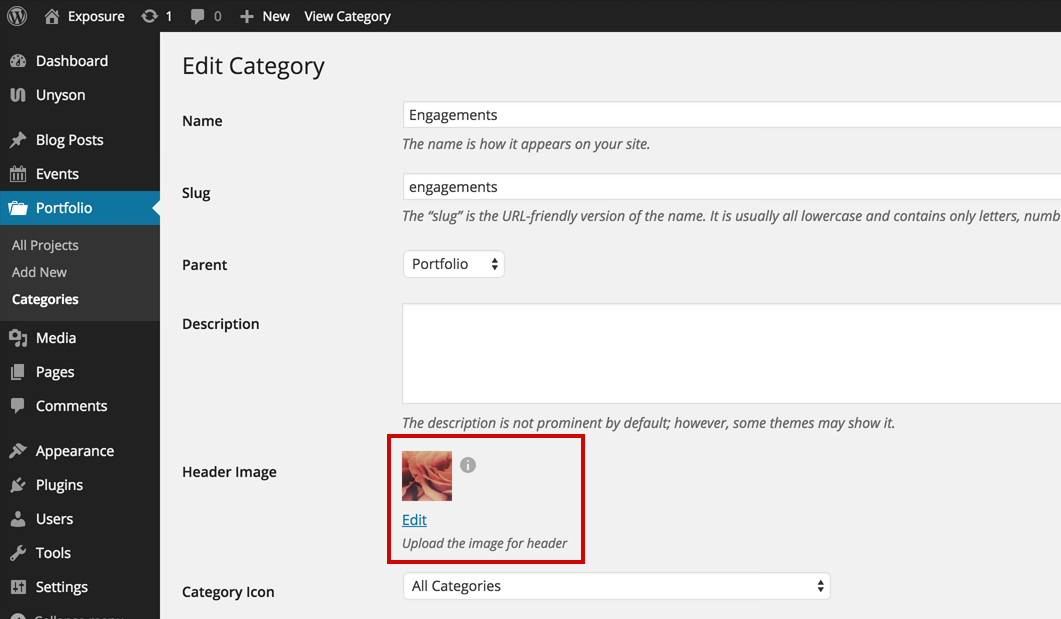
- Click on the category you want to edit and find the Header Image option under the Category Description. The image uploaded here will be used in the header of all the projects in this category and will over write the image set in Theme Settings. For a perfect fit the header image needs to be 1920px x 434px.

Information
If a project is included in more then one category, then it will use the image set in the first category in alphabetical order.
Set an image for a specific project
- Go to Portfolio > All Projects in the main menu
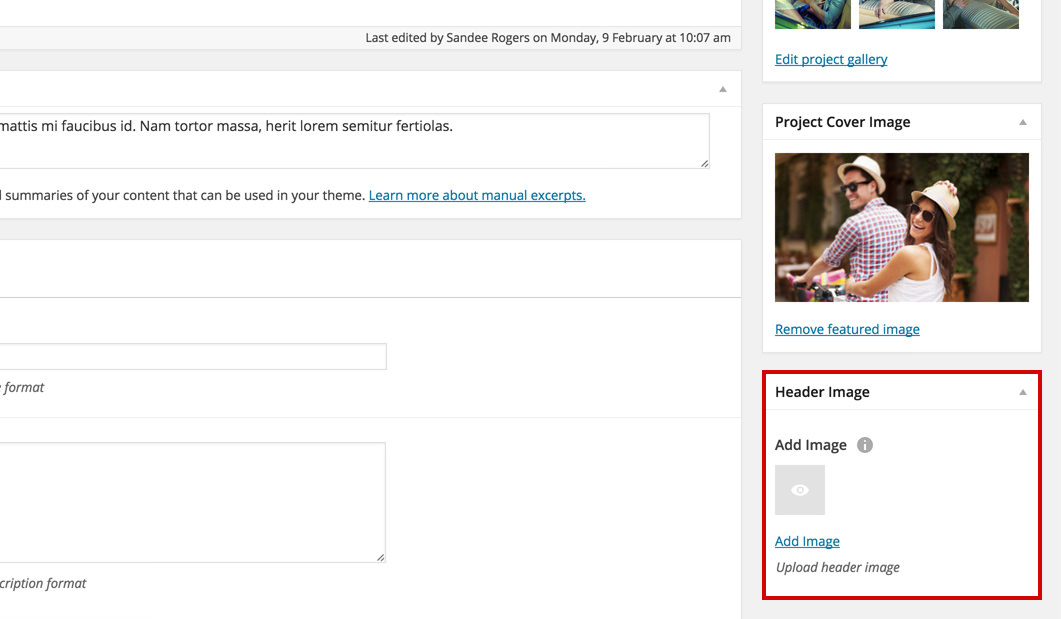
- Click on the project you want to edit and find the Header Image option in the sidebar. The image uploaded here will be used in the header of this specific project and will over write the image set in the Category or Theme Settings. For a perfect fit the header image needs to be 1920px x 434px.

Image Size
For a perfect fit the header image needs to be 1920px x 434px.
