Global Settings Novice Novice tutorials require no prior knowledge of any specific web programming language.
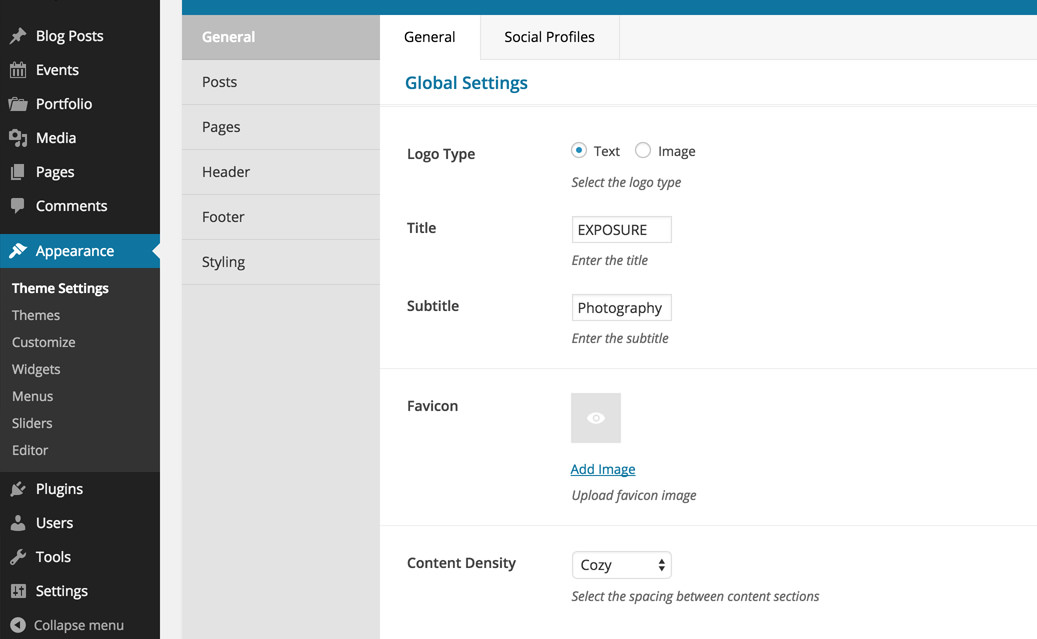
The theme settings can be found under Appearance > Theme Settings. Locate the Global Settings section under General > General Tab. The page looks like this:

The global settings options
Here you'll find the options to control the logo, favicon and content density on your website. The options are as follows:
Logo Type - lets you select the logo type: Text or Image. The image option comes with an image upload field that lets you upload a logo for your website.
Favicon - upload a favicon image or favorite icon, it's visible by your users and appears here:

- Content Density - this option lets you choose the default top and bottom spacings built into the theme and it's related to the sections that compose the pages of your website. You can choose between: Compact (40px top and bottom), Cozy (80px top and bottom) and Comfortable (110px top and bottom). Use this option in order to have your website's sections more spaced out or less spaced out. Cozy is set up by default.
The section shortcode from the visual page builder has a Default Spacing setting that is directly tied with the Content Density option where you could enable or disable the use of the content density set from the Global Settings.
Shortcodes like space, separators, or custom padding set in the column shortcodes will affect the visual representation of the Content Density option in the front end. If you want to control the spacing on your website only from the content density option, we advise you to have your content enclosed in section shortcodes in the visual builder and try to avoid using special shortcodes or options that affect the spacing.
