The Color Palette Novice Novice tutorials require no prior knowledge of any specific web programming language.
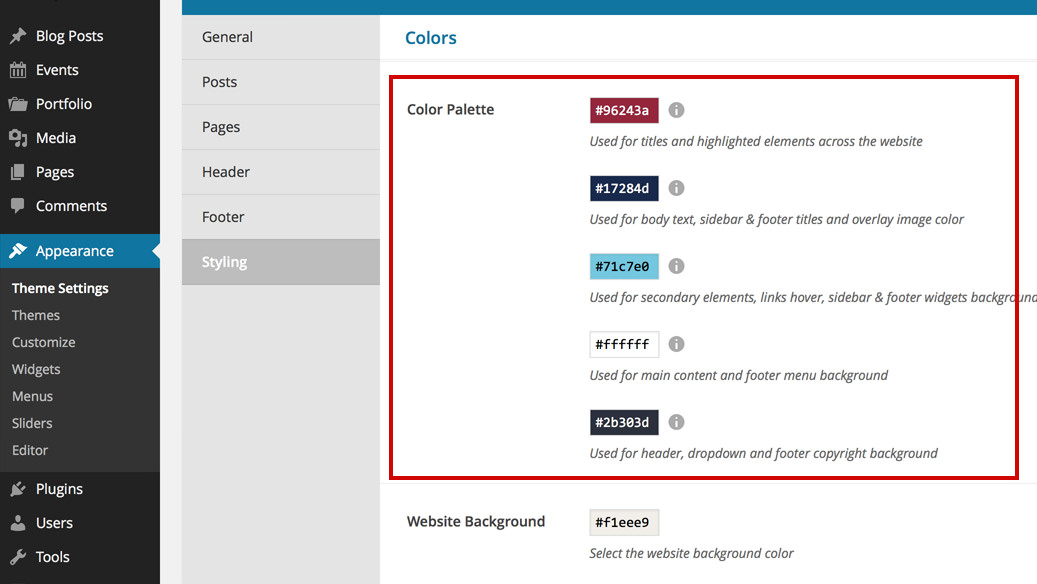
The Color Palette module is one of the most important options when we are talking about styling your website. Go to Appearance > Theme Settings > Styling in order to access this option. You'll find it under the Colors section and it looks something like this:
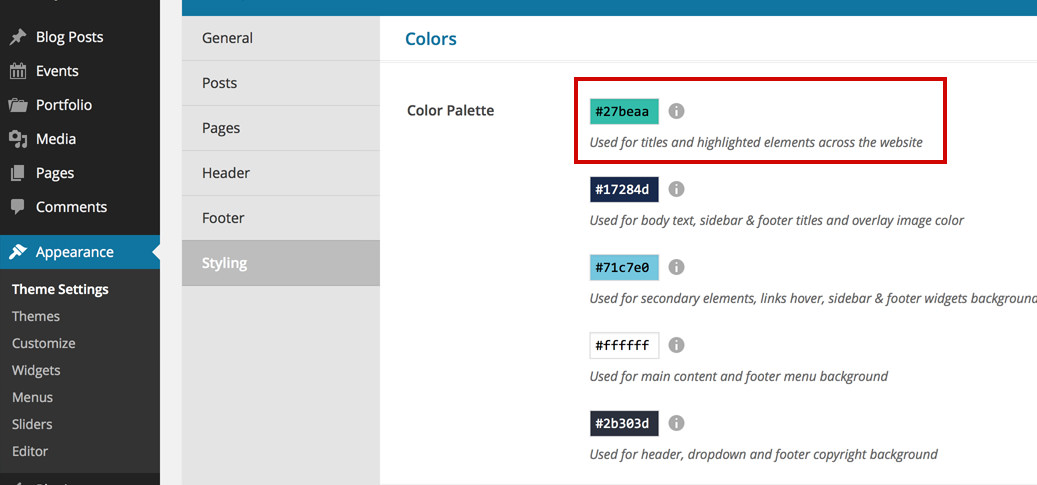
Back-end

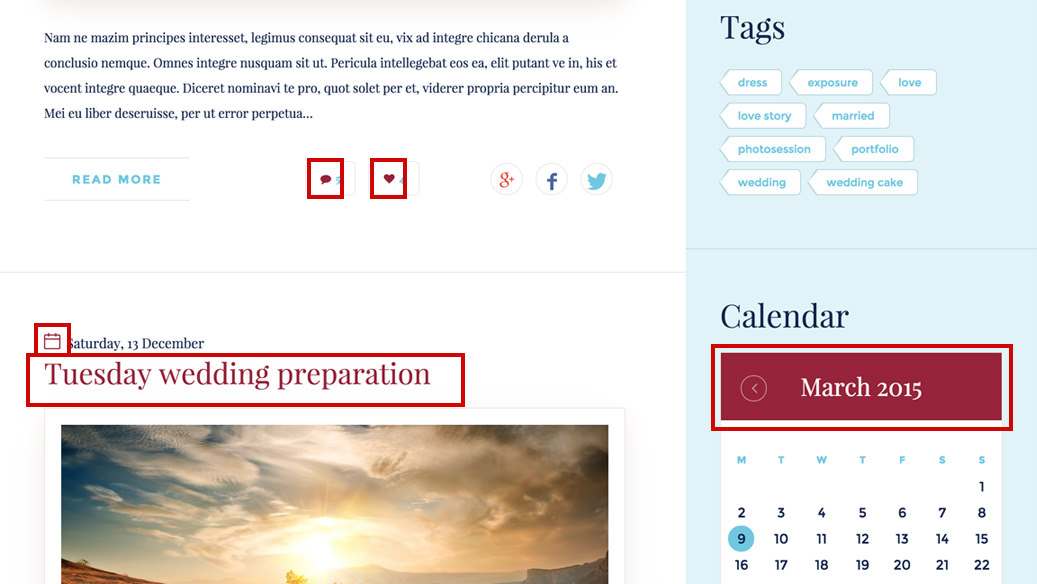
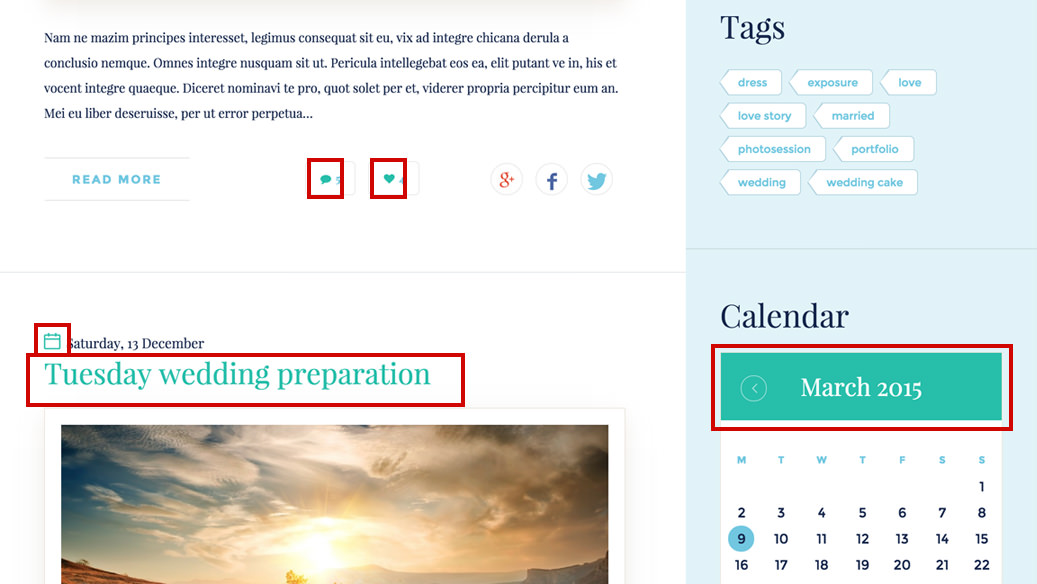
Font-end

The color palette is composed of 5 different colors that control different elements from your website. When you change one of the colors 2 things happen:
- Front-end impact - you'll change all the instances of this color from the front-end.
- Admin impact - you'll change the default color in all the options across the admin.
Lets take the 1st color from the Color Palette that is used for titles and highlighted elements across the website and analyze what happens with the front end and admin if we change this color:
Front-end impact
Changing any color from the color palette will change multiple elements from the front end. When we've coded the theme, we went through all the elements and set color dependencies between them in order to empower you to change the theme in a meaningful way with as little effort as possible.


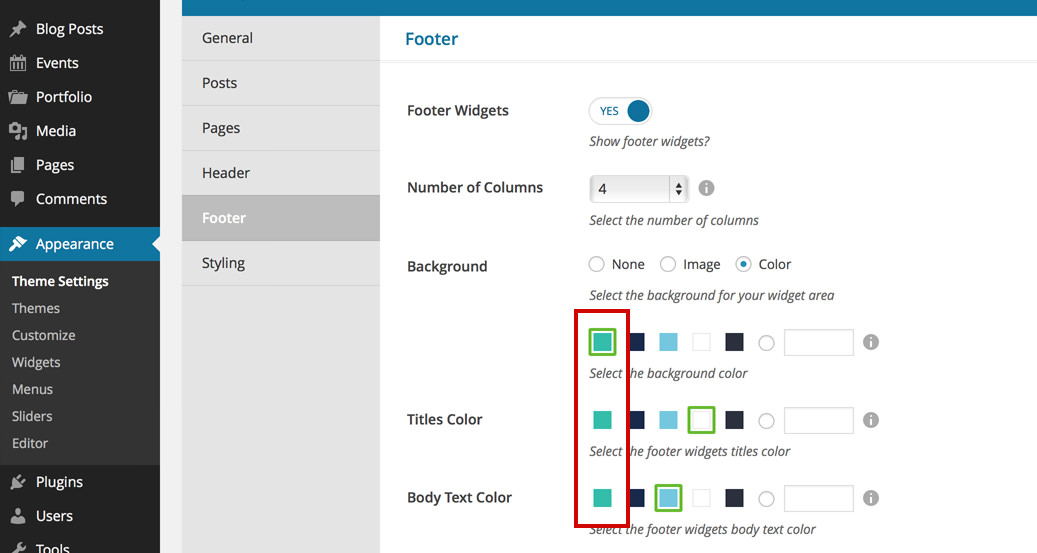
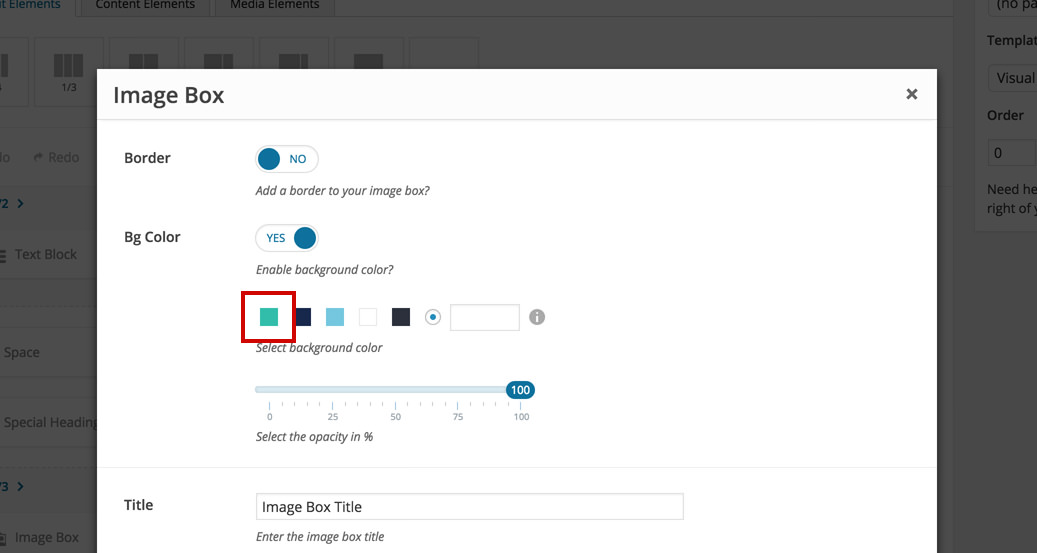
Admin impact
Changing any color from the color palette will also change the default color in all the options across the admin. What this means is that every color option from the back end (it doesn't matter where the option is: footer, shortcode, etc) will have the default color palette updated with the new color.

If you have a default color selected (in any color option in your admin), and that default color is changed from Styling, the new color will reflect on the front end immediately. You don't need to go through every option to adjust the colors to the new change.

Use the default colors from options as often as possible when you create new content for your website. This will easily enable you to keep a visual consistency across your website and make fast global color changes from Styling.
