Colors Novice Novice tutorials require no prior knowledge of any specific web programming language.
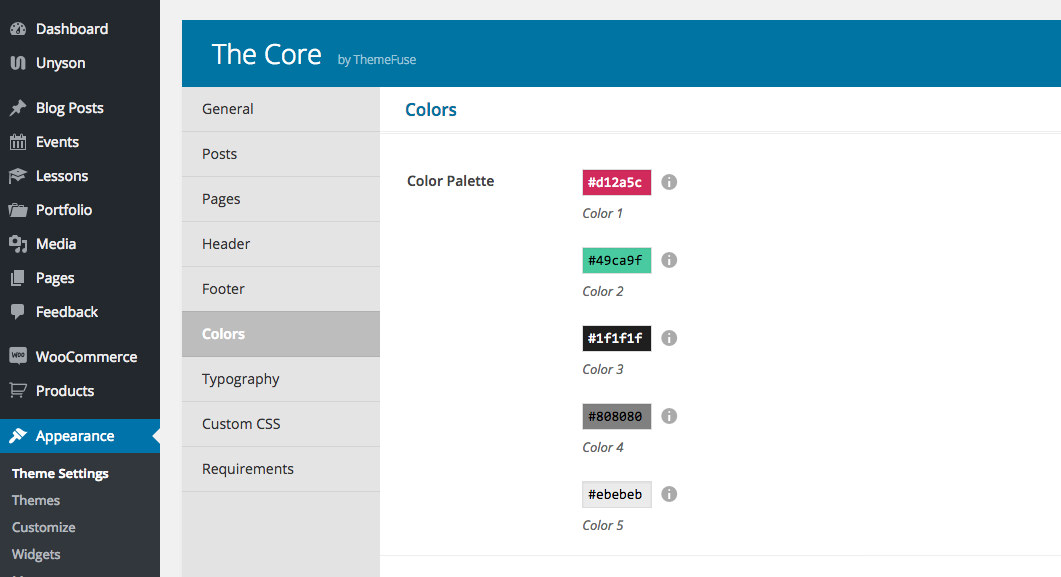
The colors settings can be found under Appearance > Theme Settings. Locate the Color Settings section under Colors. The page looks like this:

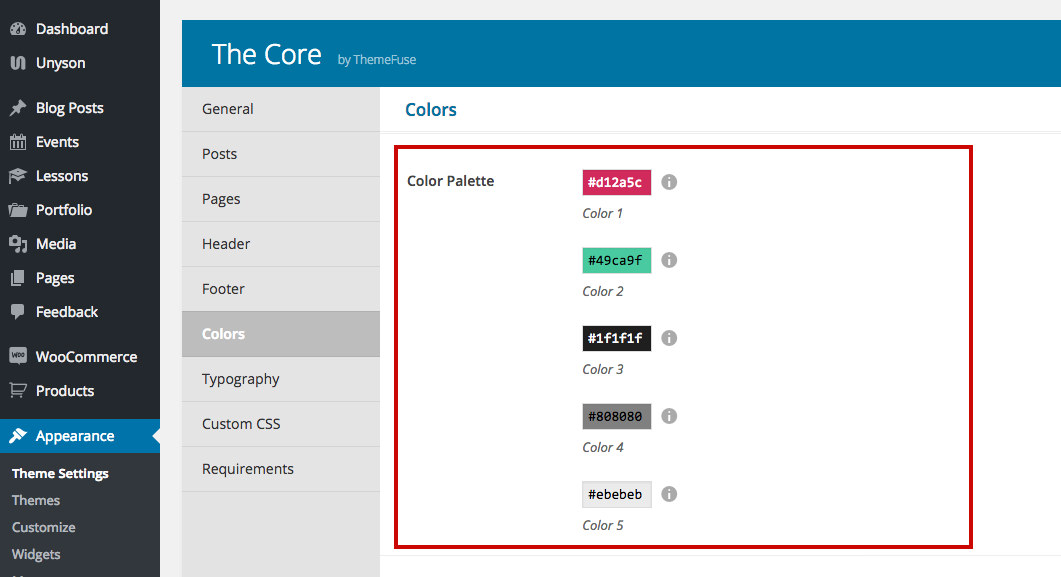
The color options
Here you can change:
- The Color Palette - composed of 5 different colors, it lets you globally control the colors on your website. A detailed explanation about the color palette containing examples and images can be found in this article.

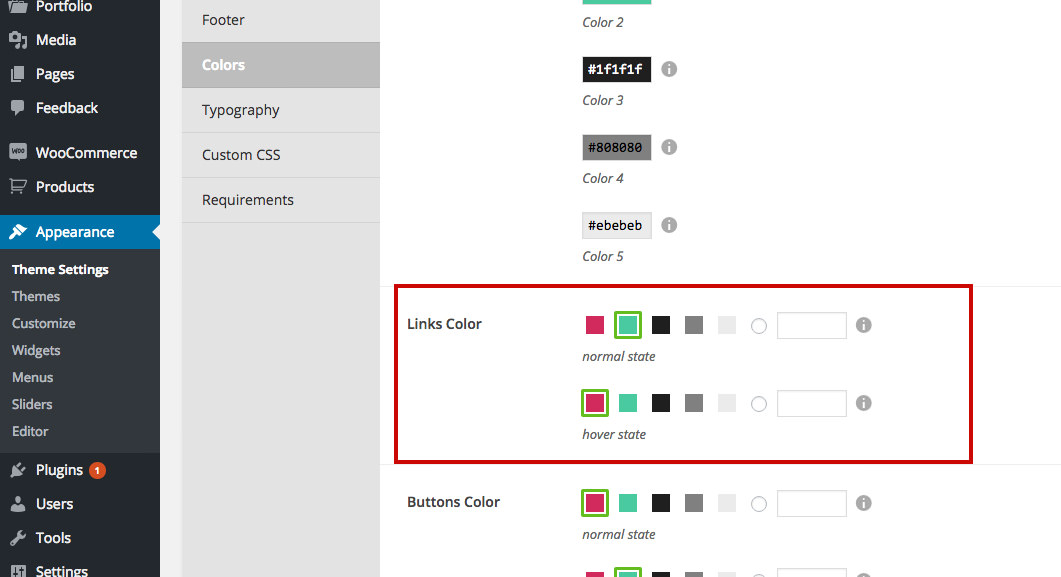
- Links Color - refers to text links from body text and lets you set the normal and hover colors.

Keep in mind
This is a general default setting. These colors will be used across your website if you don't change them specifically from a shortcode, page content editor or custom css.
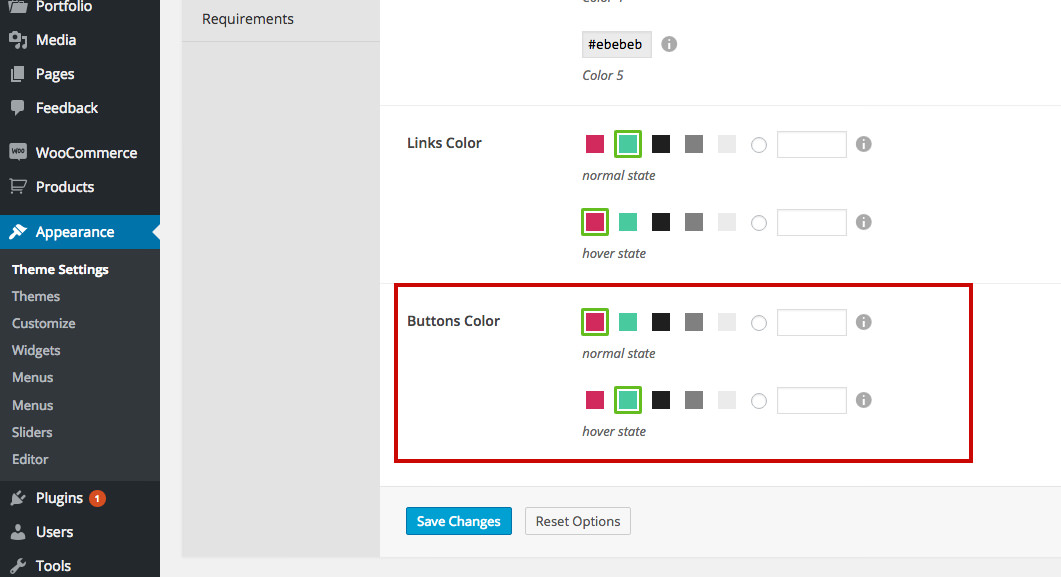
- Buttons Color - lets you control the default button background colors.

Keep in mind
This is a general default setting. These colors will be used for all the buttons if you don't change them specifically from a shortcode (in the visual builder) or custom css.
