The Color Palette Novice Novice tutorials require no prior knowledge of any specific web programming language.
The Color Palette module is one of the most important options when it comes to style your website.
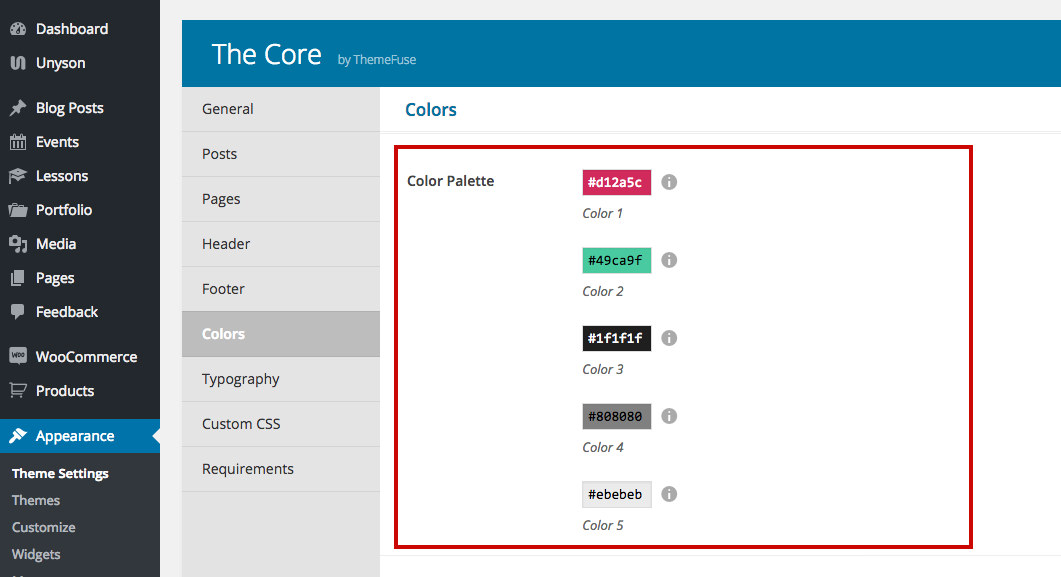
Go to Appearance > Theme Settings > Colors in order to access this option. It looks something like this:

The color palette is composed of 5 different colors that you can set. When you change one of them two things happen:
- Front-end impact - you'll change all the instances of this color from the front-end.
- Admin impact - you'll change the default color in all the options across the admin.
Let's take the 2nd color from the Color Palette and analyze what happens on the front-end and back-end if we change it:
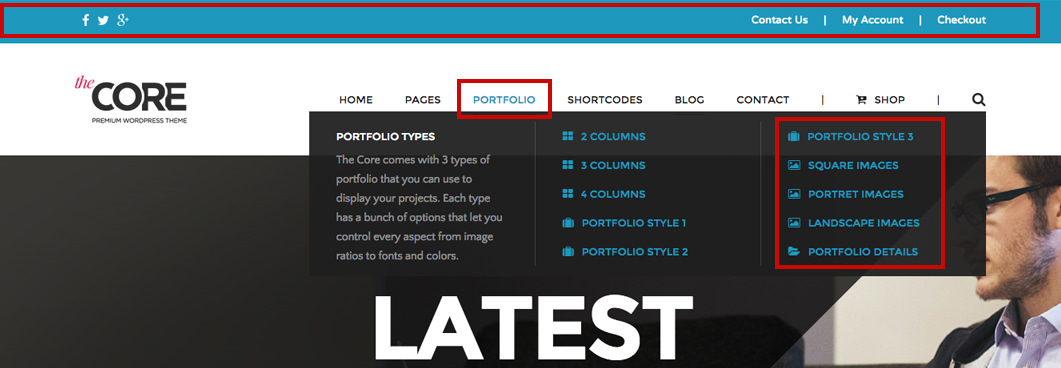
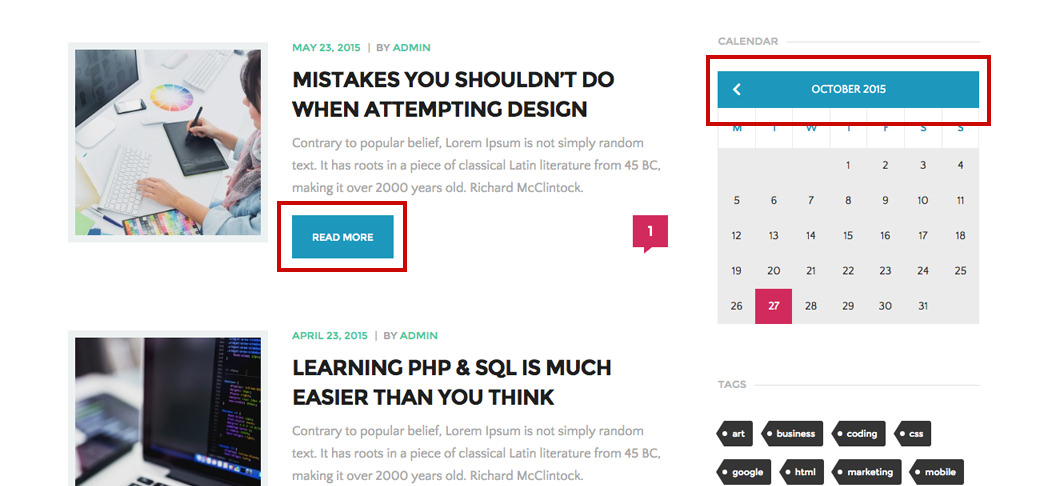
Front-end impact
Changing any color from the color palette will change all the elements from the front end where that color was used.



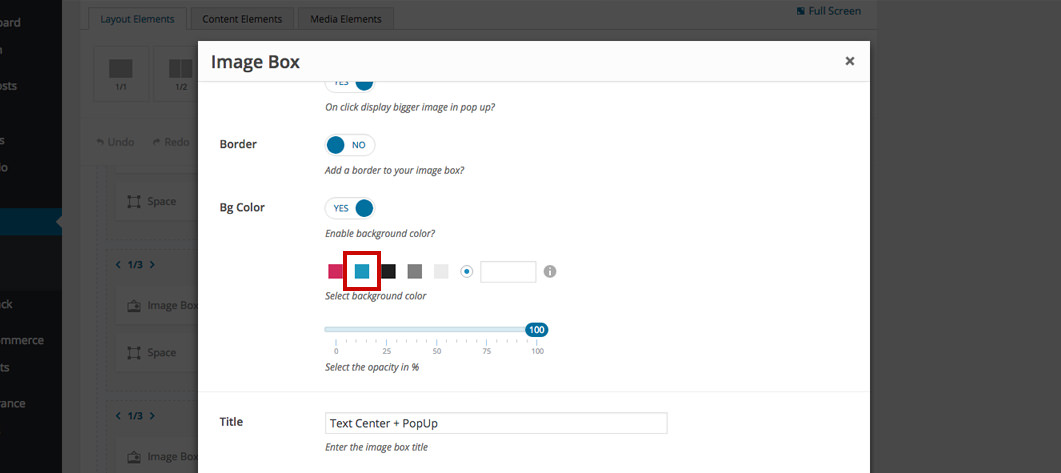
Admin impact
Changing any color from the color palette will also change the default color in all the options across the admin. What this means is that every color option from the back end (it doesn't matter where the option is: footer, shortcode, etc) will have the default color palette updated with the new color.



If you have a default color selected (in any color option in your admin), and that default color is changed from Theme Settings > Colors, the new color will reflect on the front end immediately. You don't need to go through every option to adjust the colors to the new change.
Use the default colors from options as often as possible when you create new content for your website. This will easily enable you to keep a visual consistency across your website and make fast global color changes from Theme Settings > Colors.
