Add Visual Builder Shortcodes to Your Blog Posts Novice Novice tutorials require no prior knowledge of any specific web programming language.
There are two ways of adding shortcodes in your blog posts:
- Via the Visual Page Builder - the same way you do when you create Pages. Learn all about it from this article. (best use when you want to create complex blog post pages with custom design)
- Via the Default Editor - this is available only for posts: blog posts, portfolio posts, event posts. (best use when you want to insert shortcodes inline)
Via the Visual Page Builder
In order to be able to use the visual page builder for blog posts you'll need to make sure the Page Builder extension is activated for Blog Posts. Follow these steps to activate it:
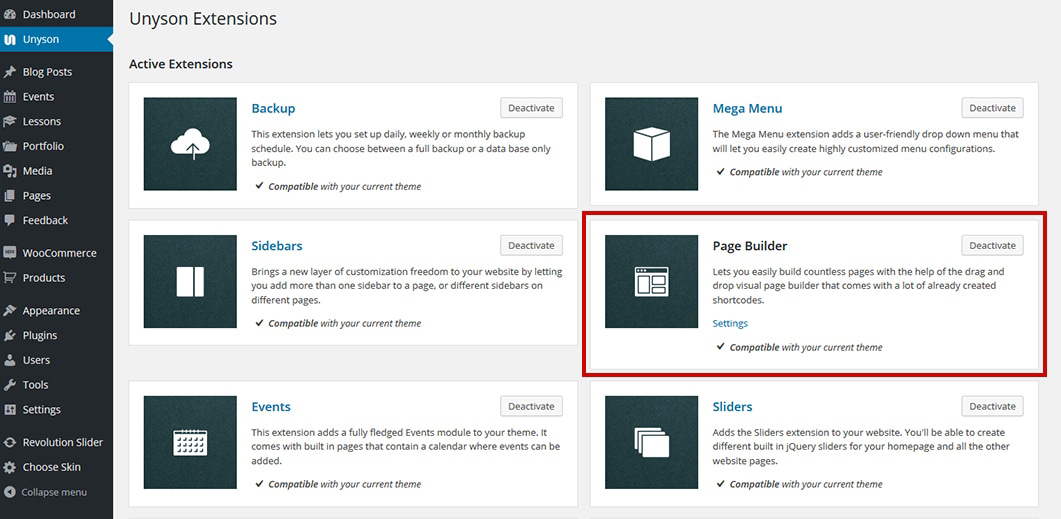
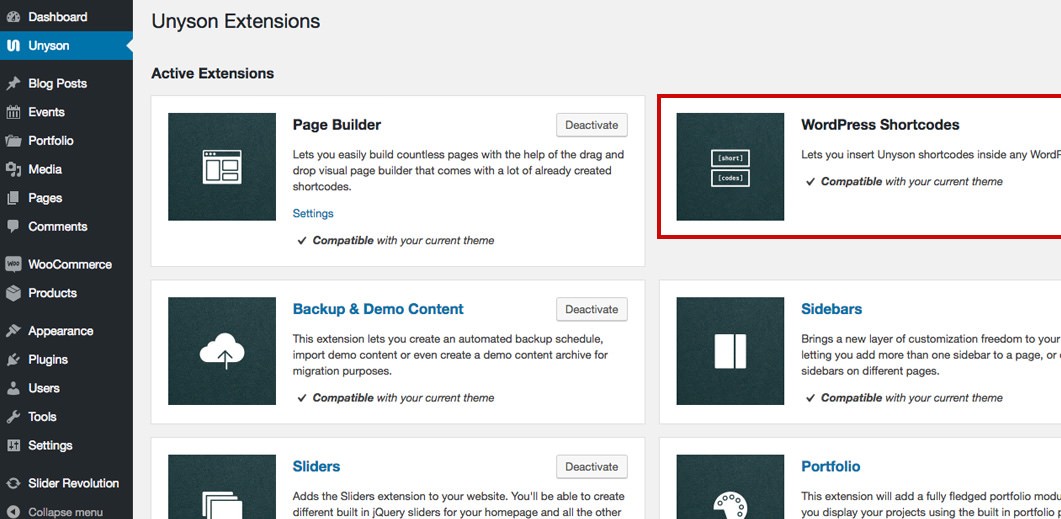
- Go to Unyson in the main menu and locate the Page Builder extension in the Active Extensions list

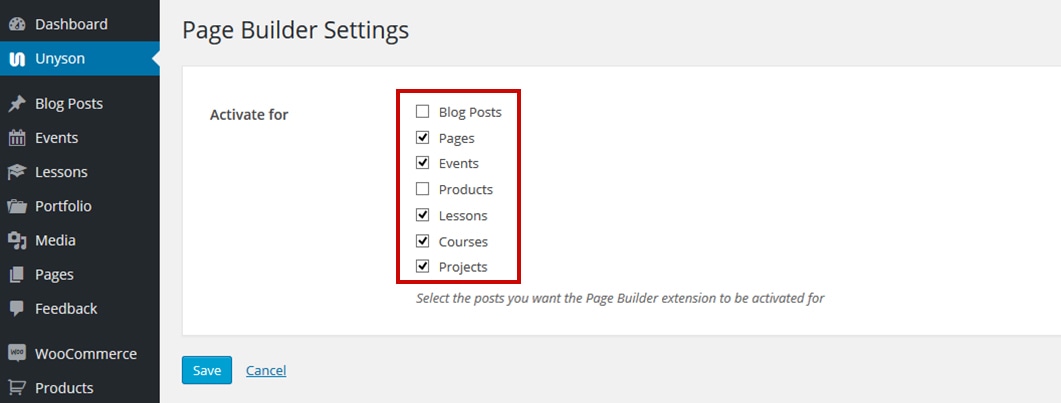
- Click the Settings link, check the Blog Posts option and then hit the Save button. Now we have enabled the shortcodes button in the blog posts editor.

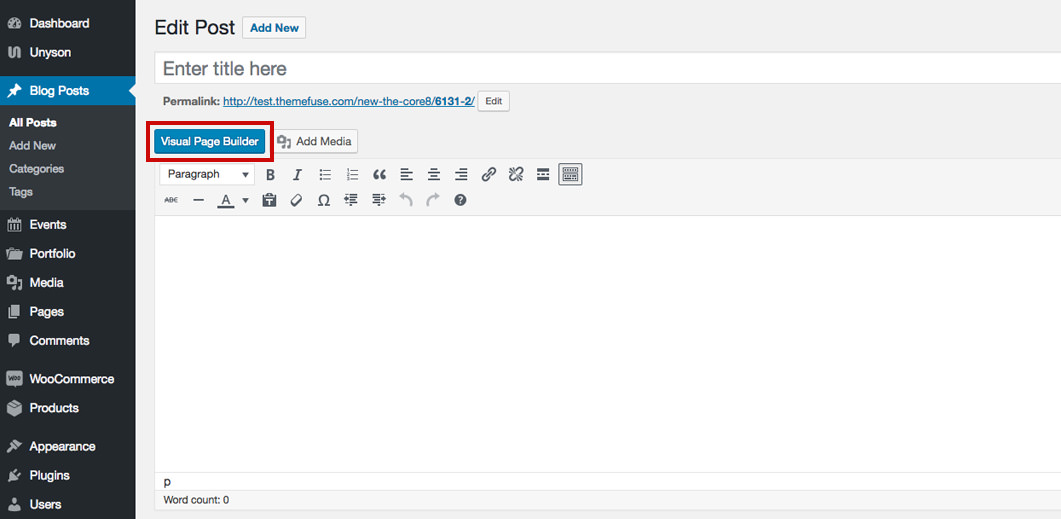
- Click the "Visual Page Builder" button in order to activate the visual builder for a blog post.

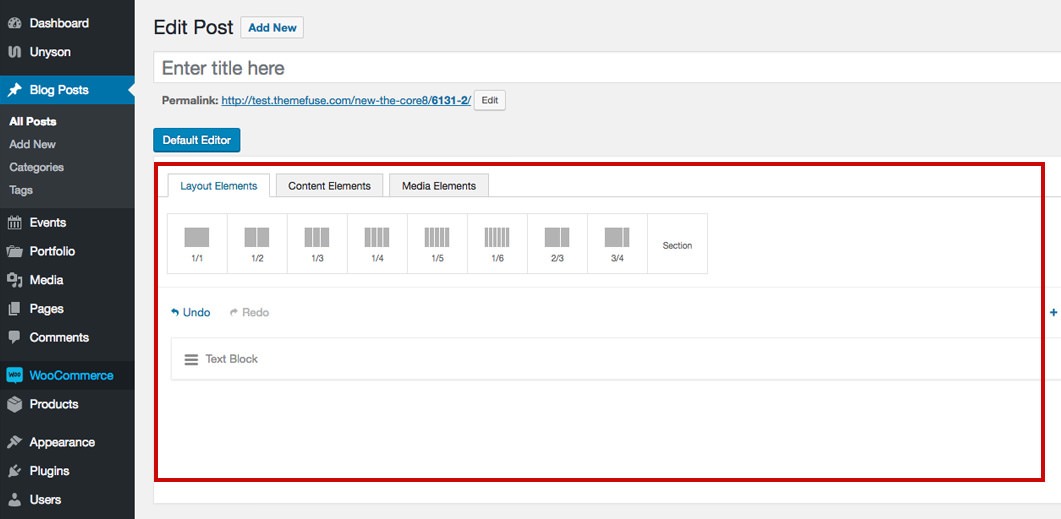
- Use the Visual Page Builder to add content to your blog post (the same way you do when you create Pages. Learn all about it from this article).

Via the Default Editor
In order to be able to add shortcodes using the default editor you'll need to make sure the WordPress Shortcodes extension is activated:
- Go to Unyson in the main menu and locate the WordPress Shortcodes extension in the Active Extensions list. It comes activated by default, but if it's deactivated for some reason, scroll down and press the Activate button.

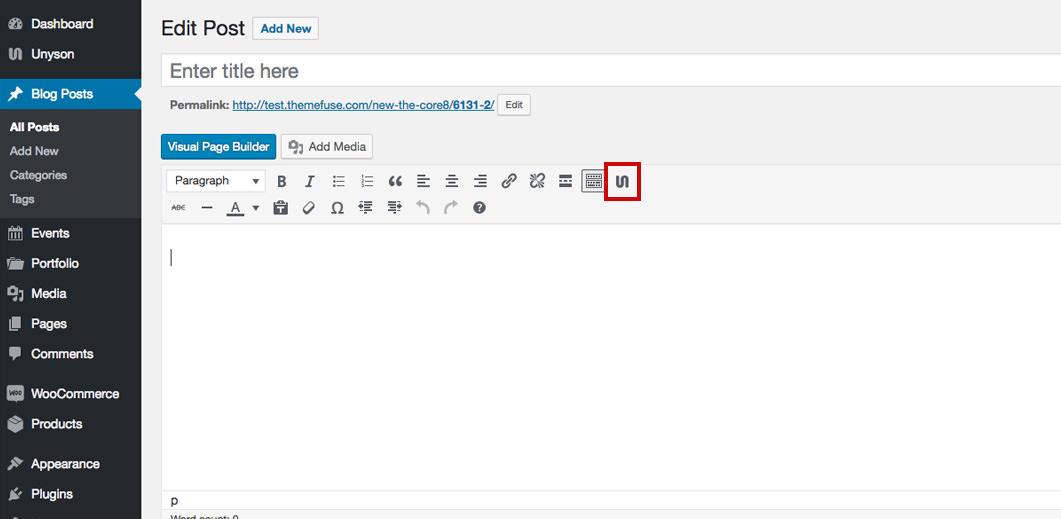
- Go to Posts > All Posts and then click the post you want to edit. In the post page, you'll notice a new button on the first line of the editor.

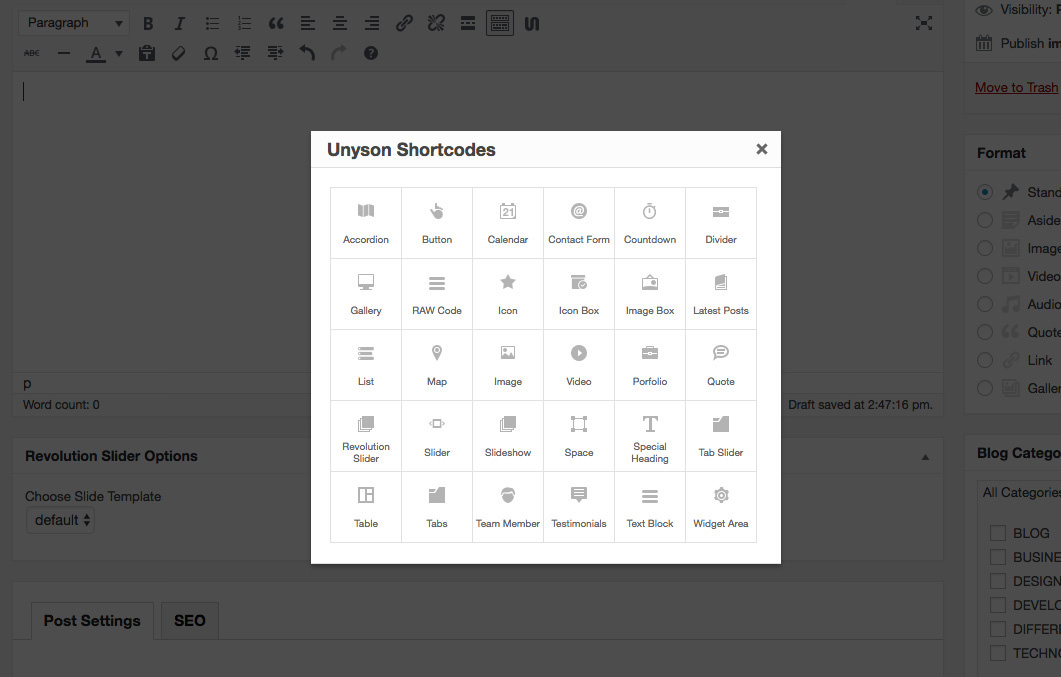
- Add a shortcode to your post content by clicking one of the shorcodes in the pop-up. Note that the shortcode will be added at the position of the cursor in the content editor


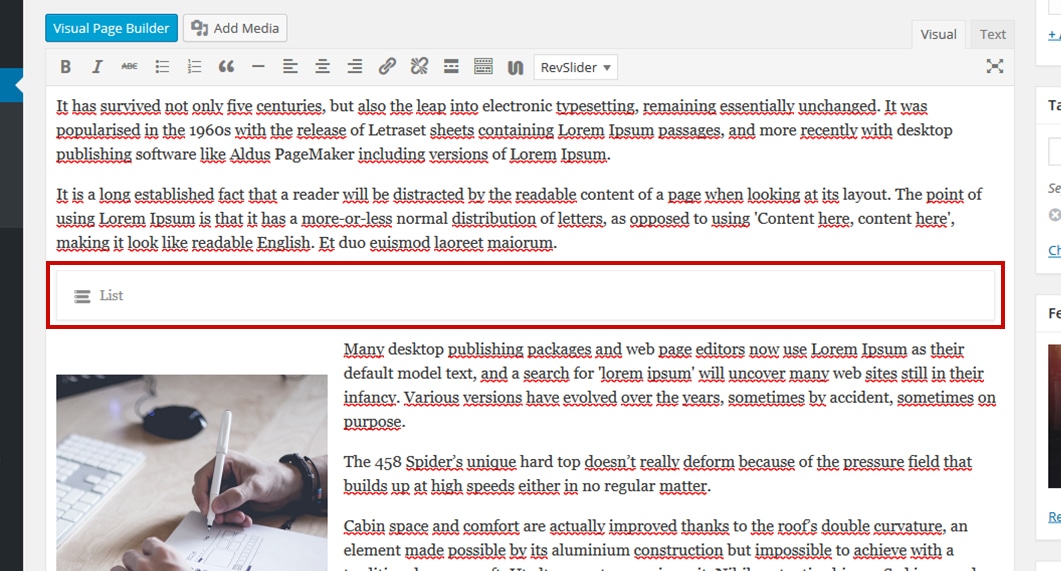
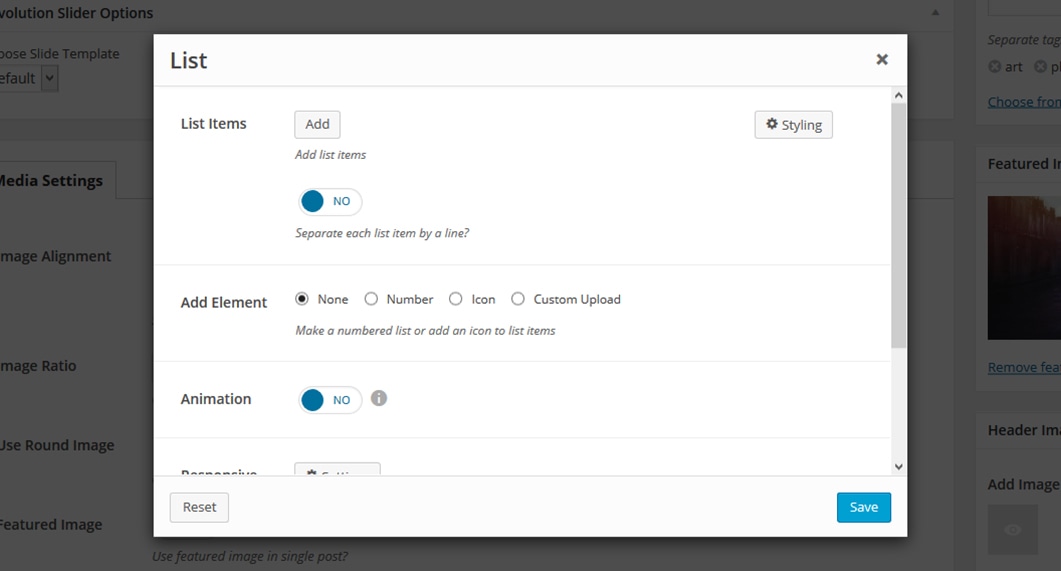
- To edit a shortcode, just click on it and a pop-up with the shortcode options will appear.

Keep in mind
You can't create a section and column structure like with the visual page builder. All the shortcodes added will be full width by default.
