The Header Novice Novice tutorials require no prior knowledge of any specific web programming language.
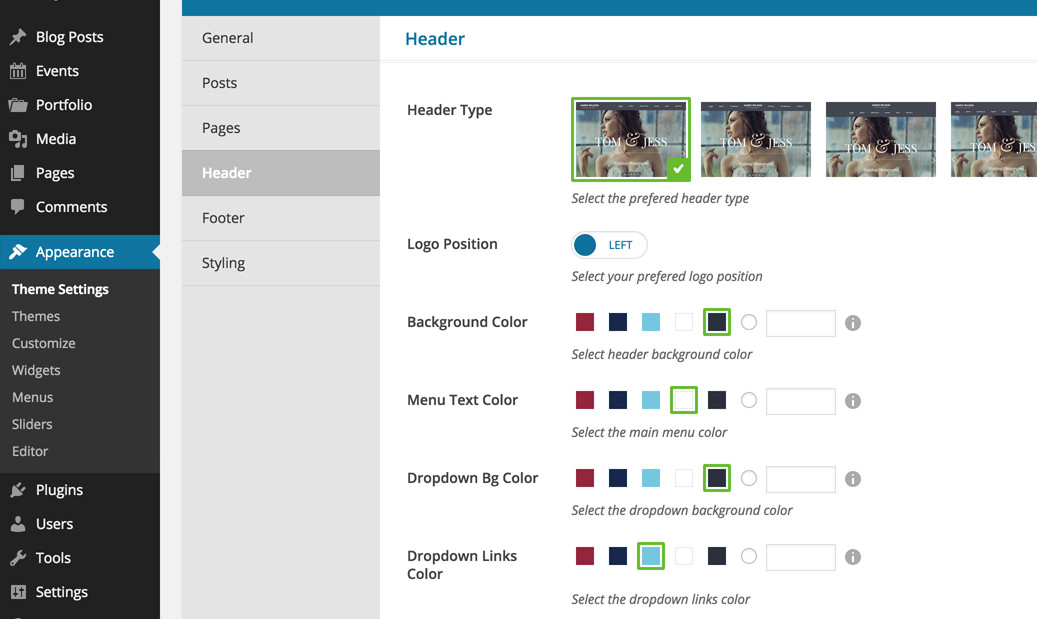
Go to Appearance > Theme Settings. Locate the header settings under Header. The page looks like this:

In this theme the header is composed from two parts:
- The Header - contains the logo and main menu of your website.
- The Header Top Bar - used to display the header social icons and an info text usually used for an email address or phone no. It can be turned ON or OFF.
The header options
- Header Type - lets you select from the 4 predefined header types.
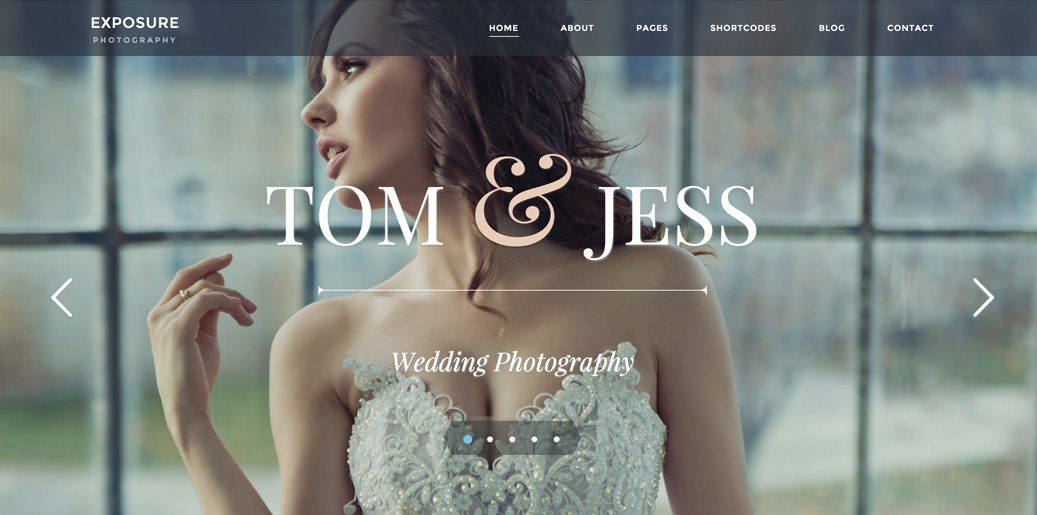
Type 1

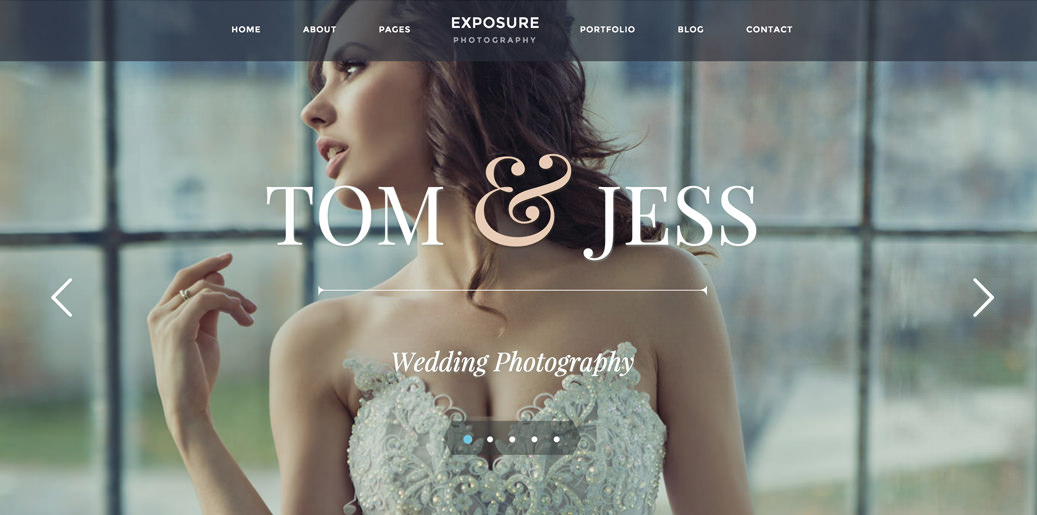
Type 2

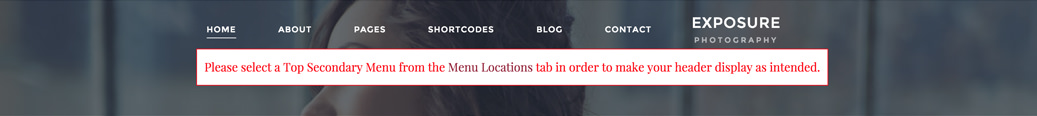
When you first choose the type 2 header, your header will look like this:

You'll need to select a top secondary menu from the Menu Locations in order to make your header display as intended. Learn how to set up the menus for this header from this article.
Type 3

Type 4

You'll need to have the search option enabled in order to make your header display as intended.
- Background Color - lets you change the background color for the header. Choose one of the 5 predefined colors or input a custom one.
- Menu Text Color - use this option in order to change the main menu text color.
- Dropdown Bg Color - controls the dropdown background color.
- Dropdown Links Color - lets you change the links color from the dropdown.
- Absolute Header - enable this option to make your header positioned absolute. This absolute positioning will put the header on top of the header image.

- Sticky Header - lets you make your header stick with the scroll

The header top bar options
- Header Top Bar - select YES if you want to enable your Header Top Bar.

- Background Color - lets you control the background color for the top bar.
- Text - this top bar text is usually used for an email address or phone no
Social Icons - use this option to enable the display of your social icons. Your social links can be set from the Social Profiles tab under the General settings. Learn how to add/edit your social links from this article.
Social Icons Color - controls the icons color.
- Socials Position - controls the social icons position on the bar.
The text option will be positioned based on the positions of the social icons. For example If you choose to have the icons on the left, then the text will be positioned on the right.
The search options
- Search - select YES to enable the search on your website.

- Type - lets you select the type of the search field: Input Search or Icon Search.
- Position - use this option to position your search field on the header or on the top bar. Play with the different positions to see what suits your needs better.
You can't control where your search will be displayed on the top bar or header, this will happen automatically based on your choices made on the other options.
