Sections Novice Novice tutorials require no prior knowledge of any specific web programming language.
The Section Shortcode is as important as the columns as it comes with a lot of nifty options that will let you create some cool and unique pages:

Note that the sections are always full width and you can drag columns inside them:

Sections can't be dragged into columns
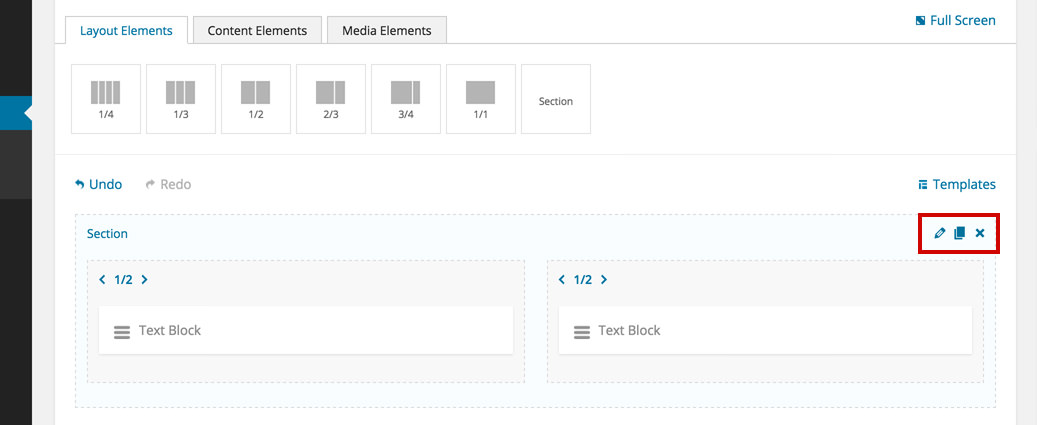
Same as on the columns if you hover your mouse on any section these 3 icons will appear on the right hand side:
- Edit - brings up the option pop up for the section
- Duplicate - duplicates the section and its contents
- Delete - deletes the section

The section options
Every section comes with a bunch of built in options. Click a section to bring up the options pop up:

- Full Width Content - this refers to the content inside the section. If you want to make the content inside this section full width select YES. It comes NO by default. Even if the section it self is full browser width the content can be as wide as the normal content area or full browser width as the section:
Default width content with default spacing turned on (see next option):

- Default Spacing - this option lets you choose if you want to use the default top and bottom spacings built into the theme. We've built an option called Content Density that lets you select from the 3 preset top and bottom spacings. This option can be found in Appearance > Theme Settings > General under the [Global Settings section].
Default width content with default spacing turned off:

Height - this option lets you control the height of your section. It's Auto by default and it also has 3 preset choices (small, medium and large). These presets were created in order to help you keep all your sections heights consistent across your website.
Background - a couple of options related to your section's background: None, Default, Image, Video and Color. The most important difference here is the difference between the None and Default:
None & Default backgrounds

- Section Overlap - this option let you set the section overlap value in pixels. The content that follows will overlap this section with the specified pixel amount. We've built 3 preset choices (small, medium and large). These presets were created in order to help you keep all your sections overlap values consistent across your website.

Invert Colors - all colors inside this section will be inverted (dark <-> light). Use this option in order to adjust the colors between the section’s background and the overlaid elements. If you select YES, all the shortcodes added in this section will have the colors inverted (dark <-> light).
Custom Class - you can use this options to add a class and further style the shortcode by adding your custom CSS in the custom.less file. This file is located on your server in the /child-theme/styles-less/ folder.
