Calendar Novice Novice tutorials require no prior knowledge of any specific web programming language.
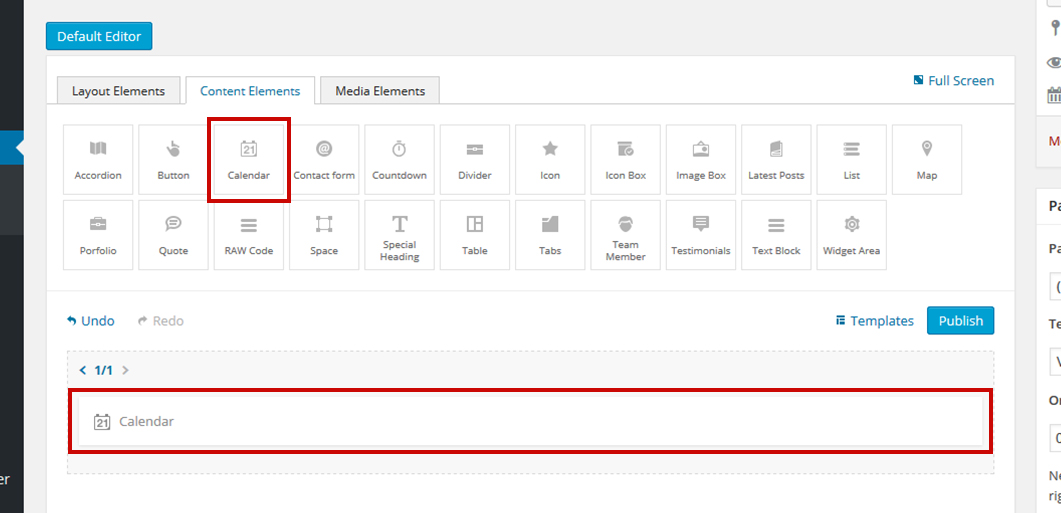
This shortcode lets you add a calendar to your page by dragging & dropping, or clicking on it:
Back-end

Front-end

The calendar options
Click on the shortcode to bring up the options:

- Population Method - select how your calendar will be populated with events. Custom lets you add events right here in the shortcode and Events lets you select an event category to be displayed in the calendar.
- Events - lets you add events right here in the shortcode and comes with its set of options in a new pop up.

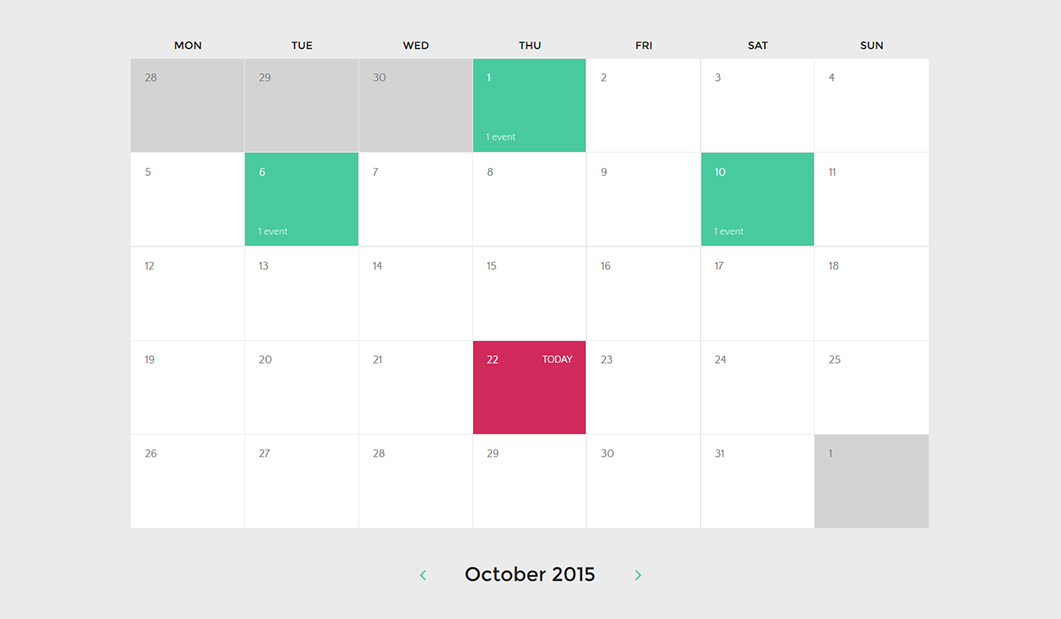
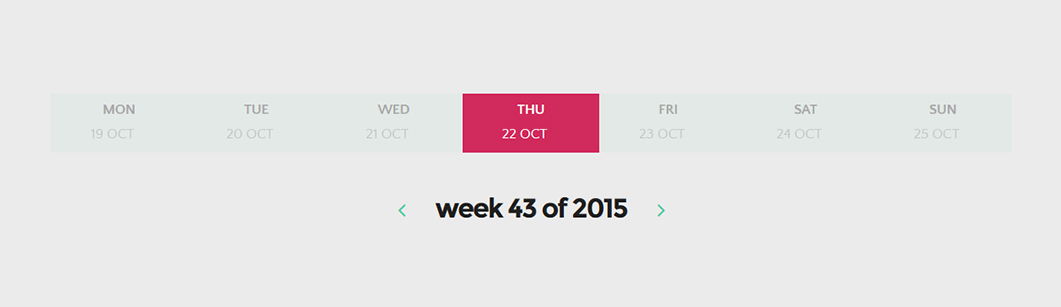
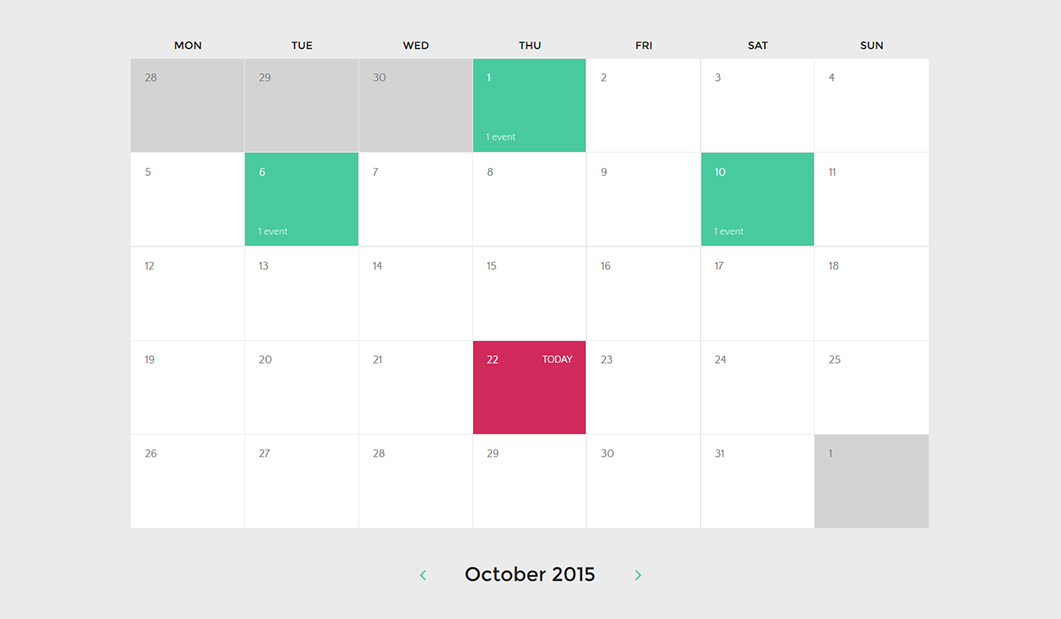
- Calendar Type - lets you select the type of calendar you want on the front end. You can choose between Daily, Weekly and Monthly and they look like this:



Keep in mind
The Weekly and Monthly calendar types work well in full width (1/1 columns).
- Start Week On - select the first day of the week: Monday or Sunday
- Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
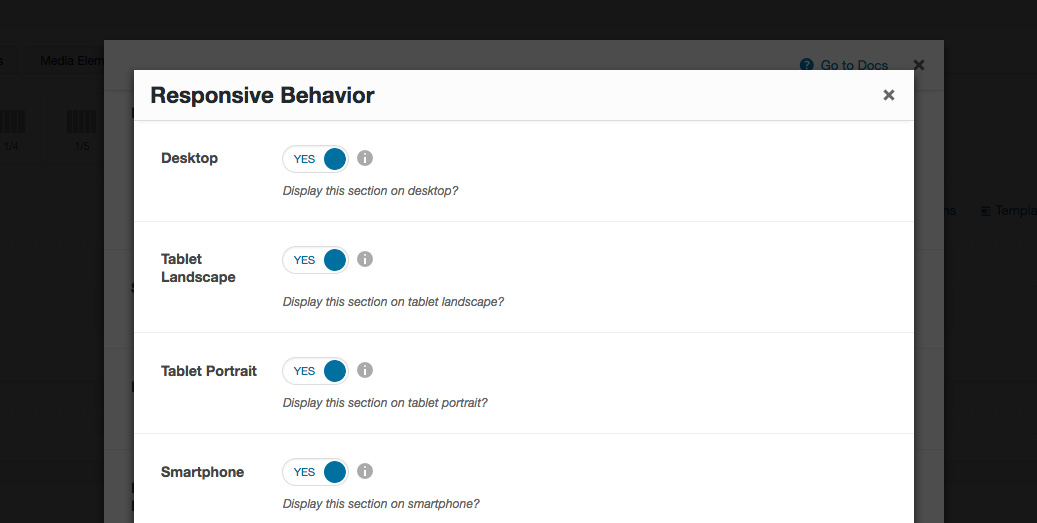
- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
