List Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a list into your page:
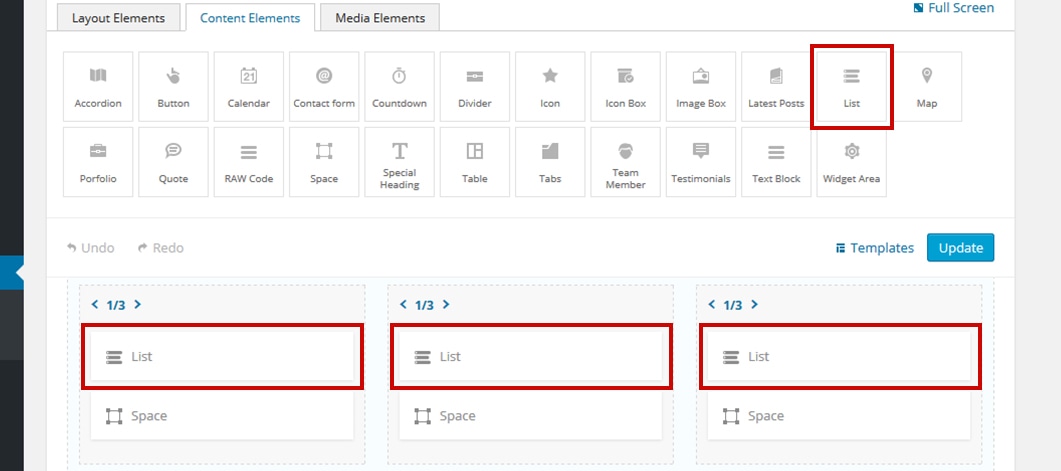
Back-end

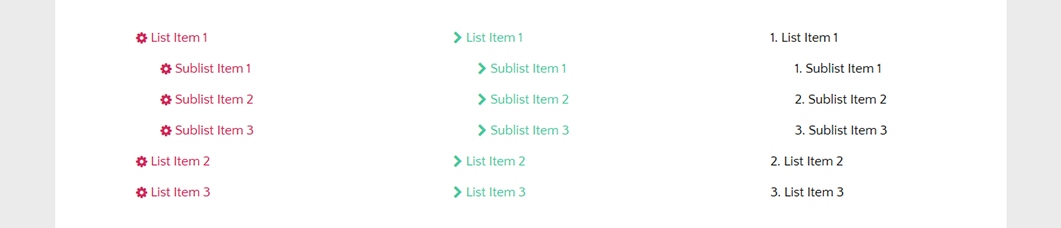
Front-end

The list options
Click on the shortcode to bring up the options:

- List Items - lets you add items to your list and potentially sub list items.
- Add Element - use this options in order to add an icon or make your list a numbered list.
- Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
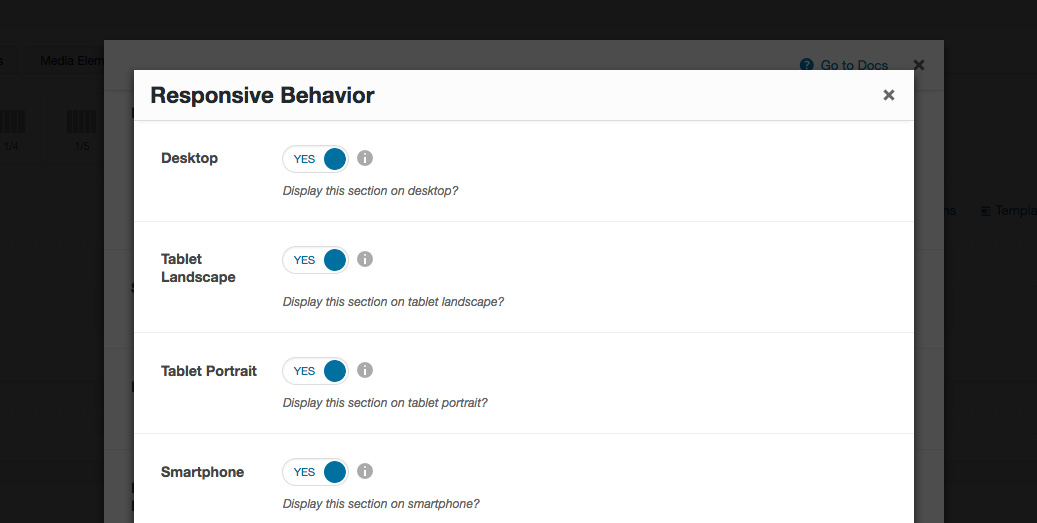
- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
Keep in mind
The list shortcode usually works best in smaller columns like 1/4 and 1/3.
