Divider Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a divider to your page:
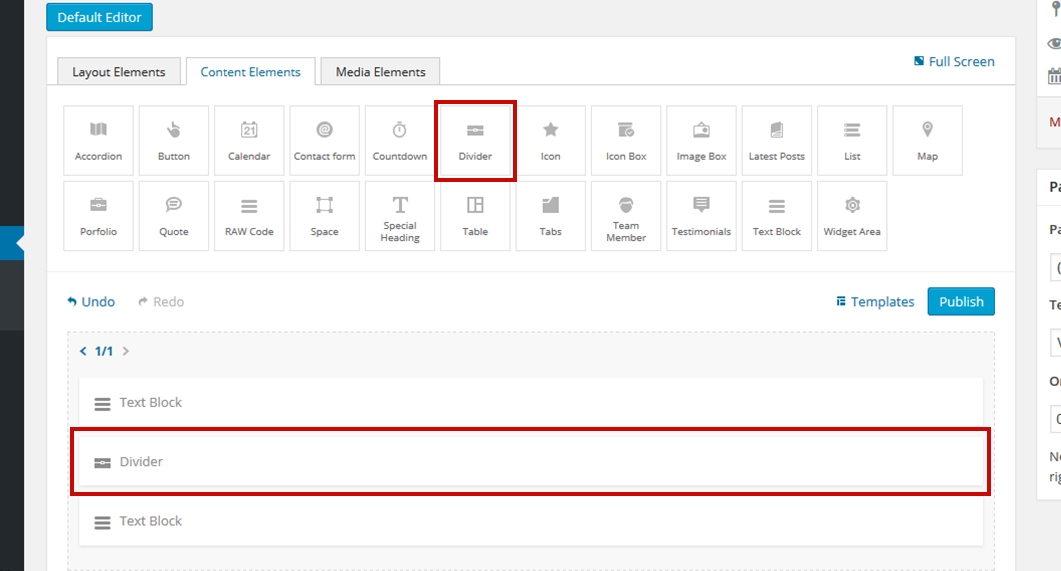
Back-end

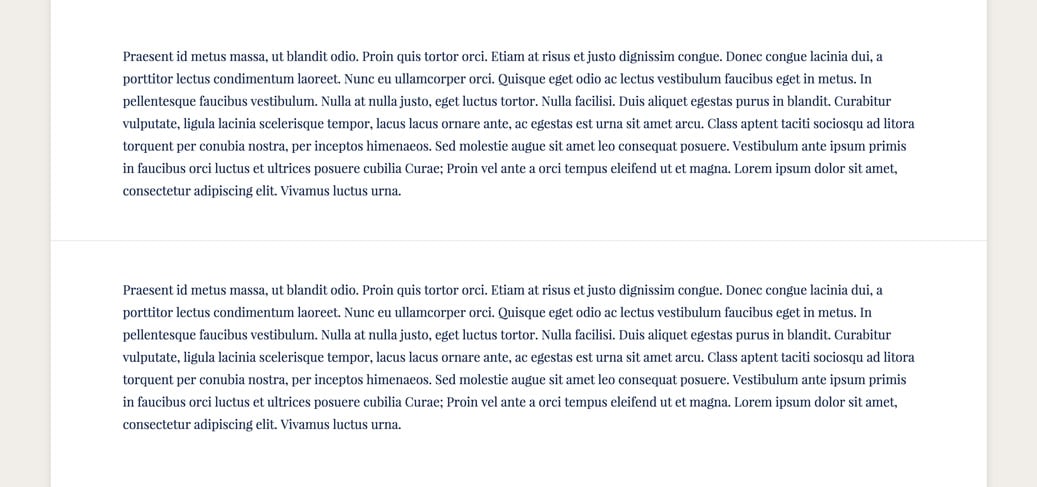
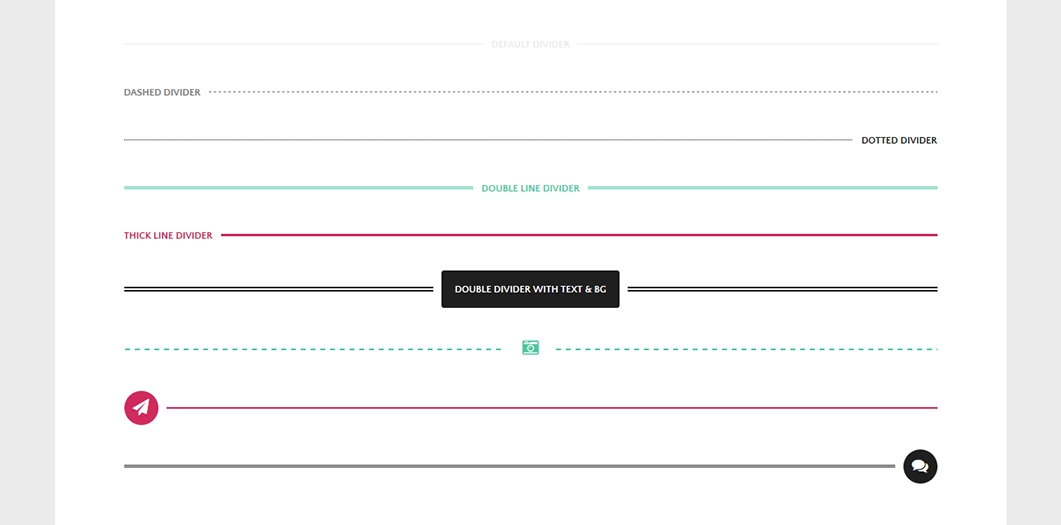
Front-end

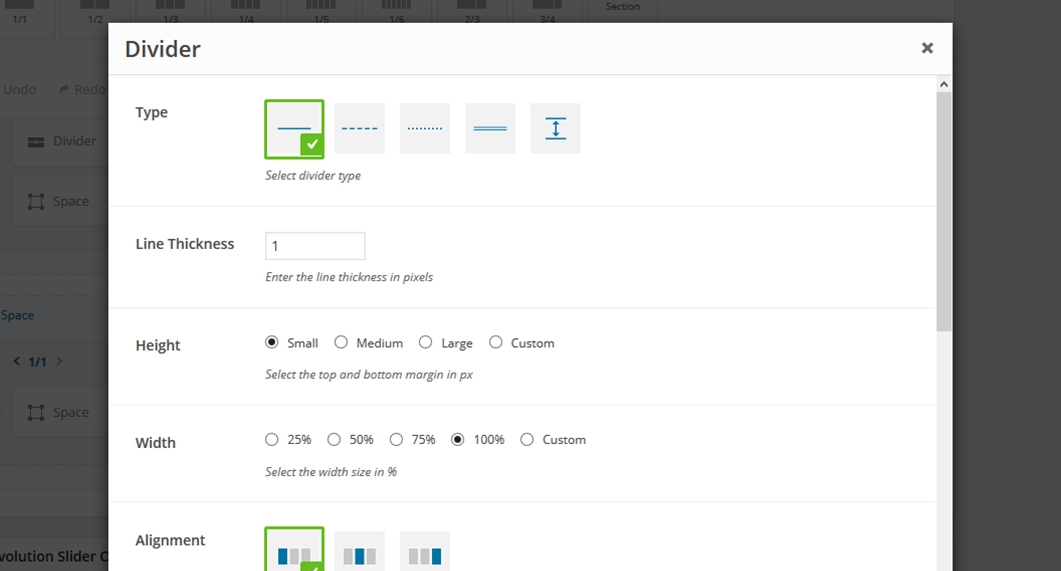
The divider options
Click on the shortcode to bring up the options:

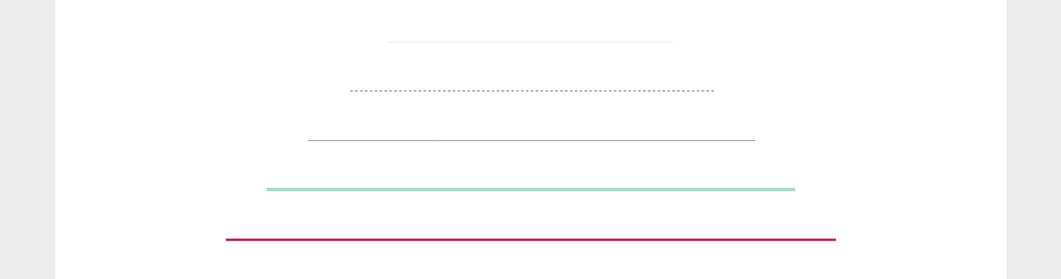
- Type - lets you choose the type of the divider: single line, dashed, double line and more.
- Thickness - lets you input a custom line thickness in pixels.
- Height - lets you choose one of the predefined heights or input a custom one.
- Width - the width of the divider in percentage or you may input a custom one.
- Alignment - allows you to adjust the alignment of the divider

- Color - the divider color.
- Add Element - you can use this option to add a text or an icon to your divider. You may also upload your own image for the purpose of adding it as your divider icon. The front end result might look like this

Link ID - you can enter a custom CSS ID for this shortcode. Use this ID in any URL link in the page in order to anchor link to this shortcode (e.g http://link/#custom_id)
Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
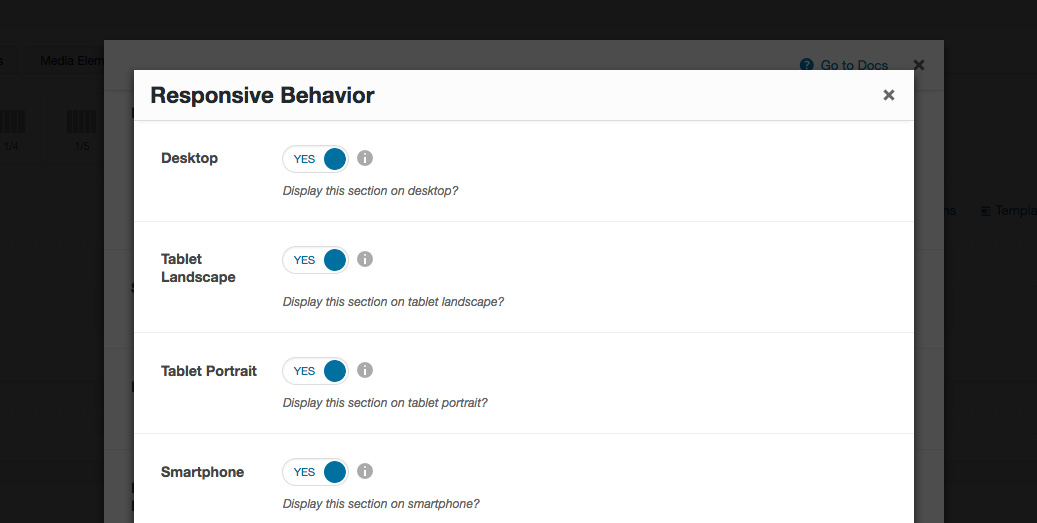
Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
