Map Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a map to your page:
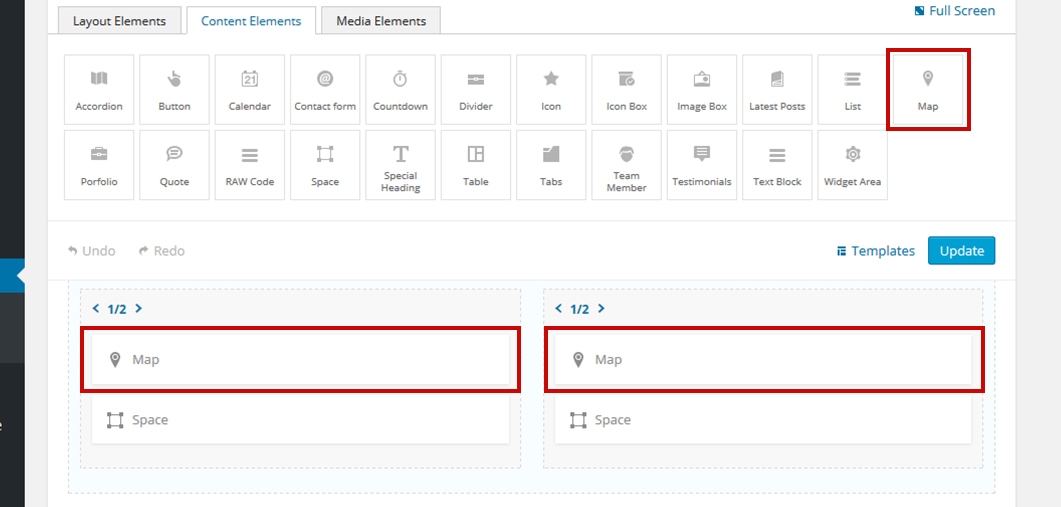
Back-end

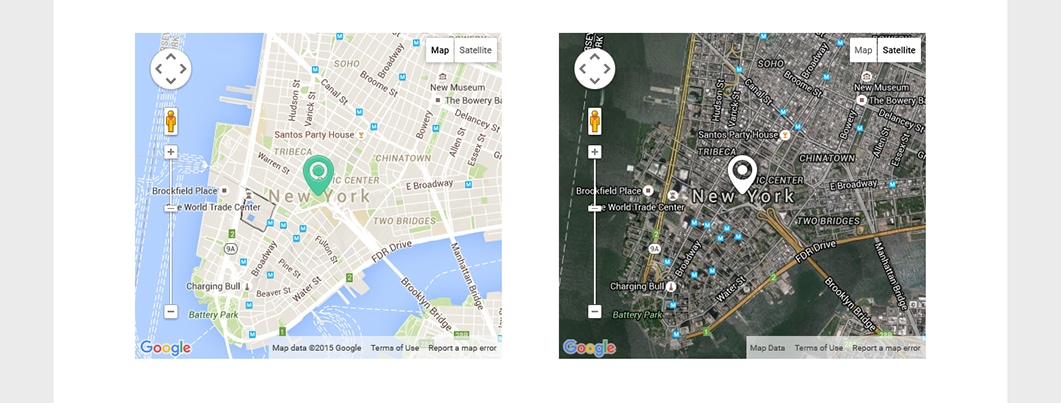
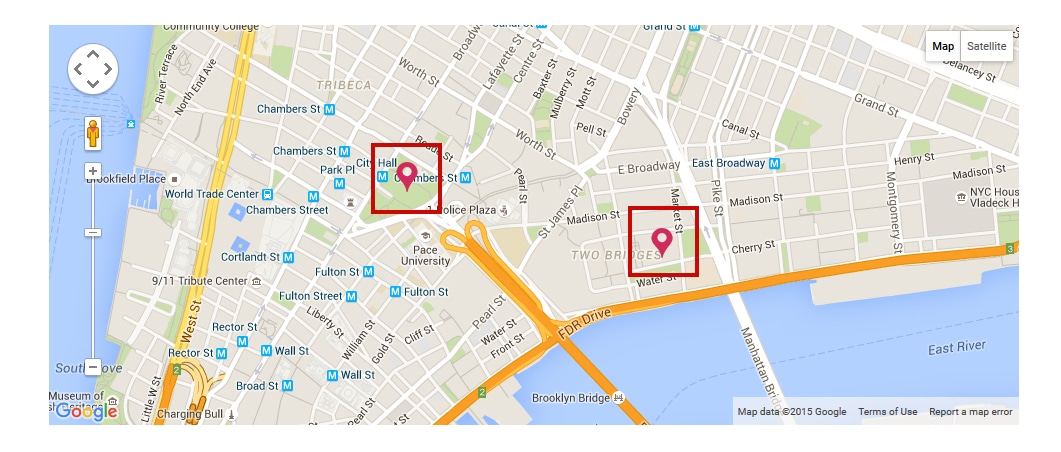
Front-end

Important
Google changed the way users add Google Maps to their websites. Users will need a Google Maps API key in order to insert a Google map on their website. The API Key needs to be inserted in Theme Settings > General > API Keys. Find out how you can create one from here.
The map options
Click on the shortcode to bring up the options:

- Population Method - lets you select the population method: Custom (add custom locations on your map) or Events (display events from a specific category on your map).
Information
The Map Shortcode lets the user add multiple map locations for your maps.

- Map Type - select the default map type.
- Map Pin - lets you upload a custom map pin to display for your location.
- Map Height - using this option you can set the map height in pixels.
- Map Zoom - lets you select the default zoom level of your map.
- Map Style - you may choose the style of your map by copying the id code from here and you may also build one from scratch; otherwise the map style will be the default Google Map one.

- Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
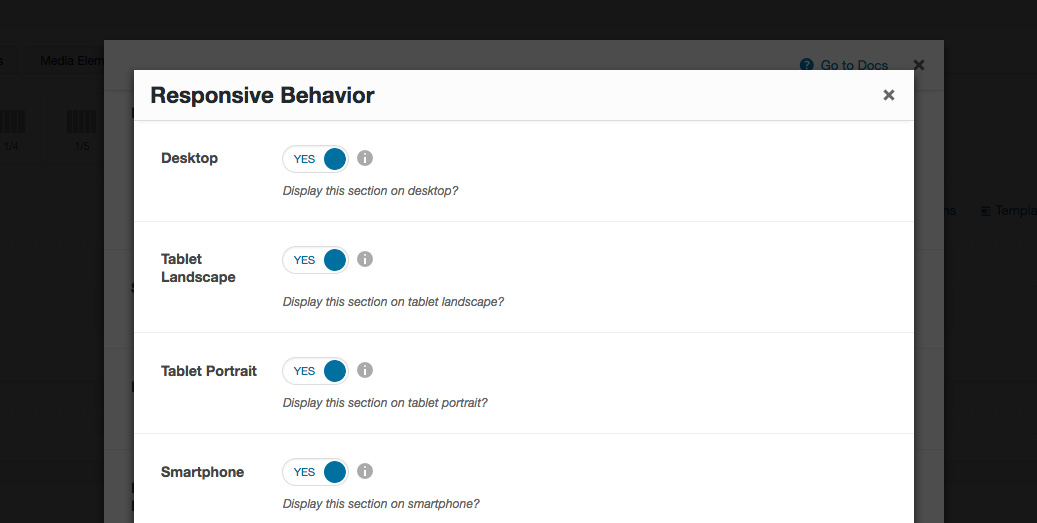
- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
