Call to Action Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a call to action to your page:
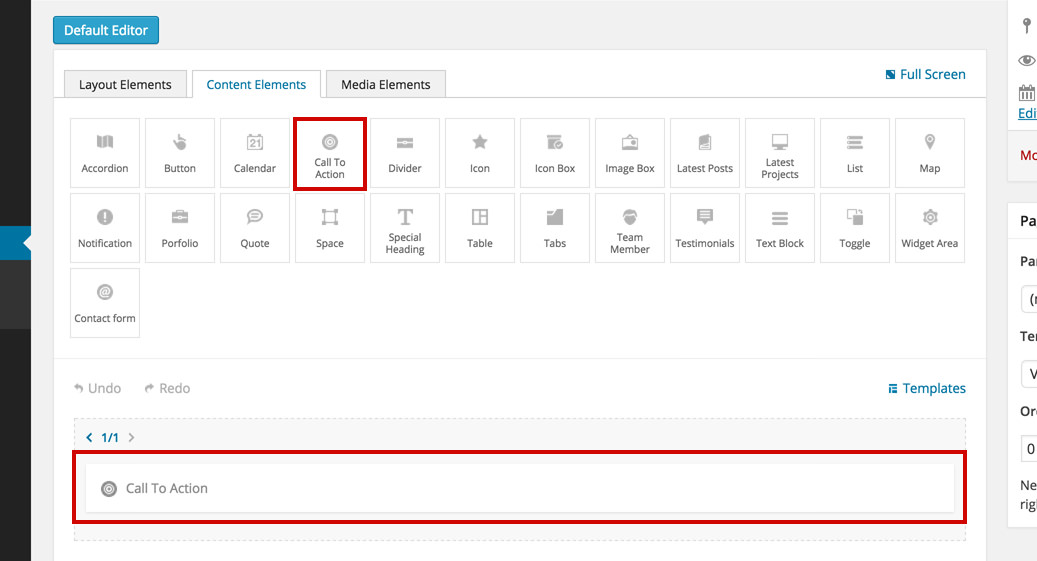
Back-end

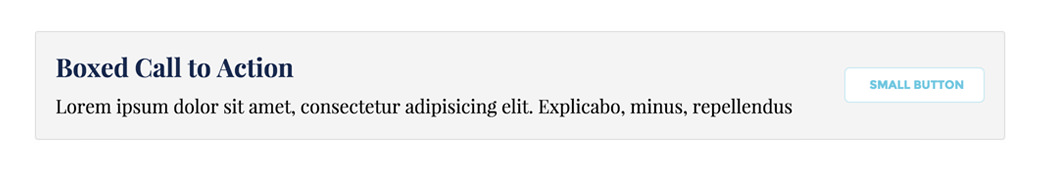
Front-end

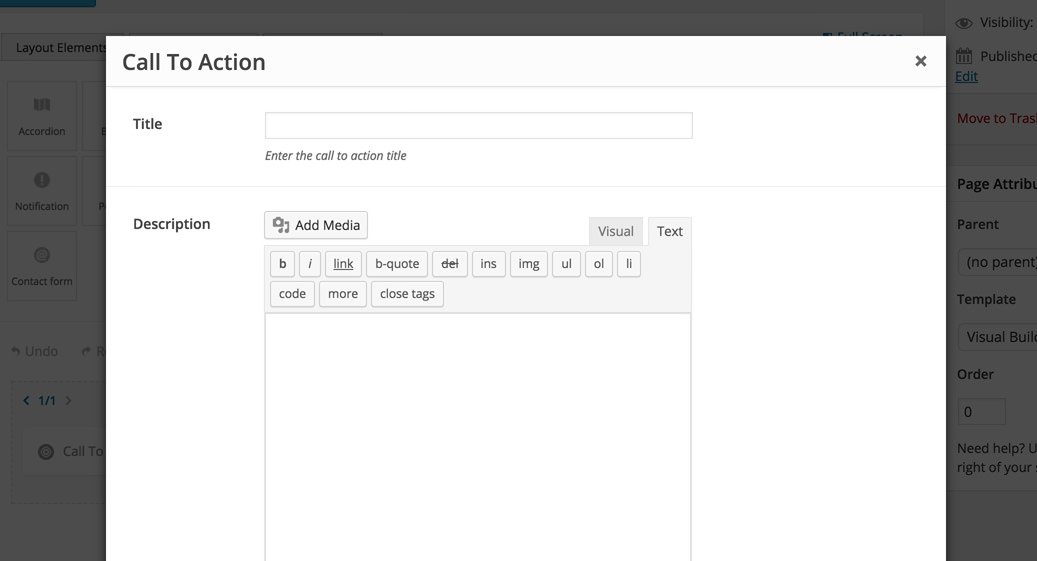
The call to action options
Click on the shortcode to bring up the options:

- Title - the title for the call to action.
- Description - description text.
- Boxed - choose YES if you want your call to action to be enclosed in a box. More options will appear that will let you control the background color and opacity.
- Button - select YES if you want a button for your call to action.
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the custom.less file. This file is located on your server in the /child-theme/styles-less/ folder.
Keep in mind
The call the action shortcode works well in larger size columns like 2/3, 3/4 and 1/1.
