Divider Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a divider to your page:
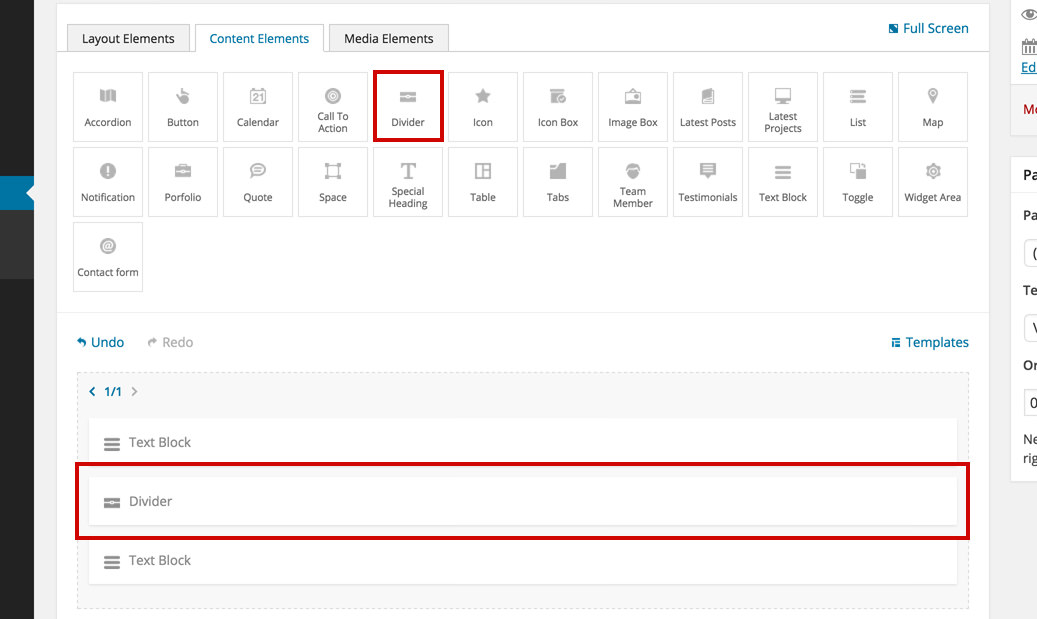
Back-end

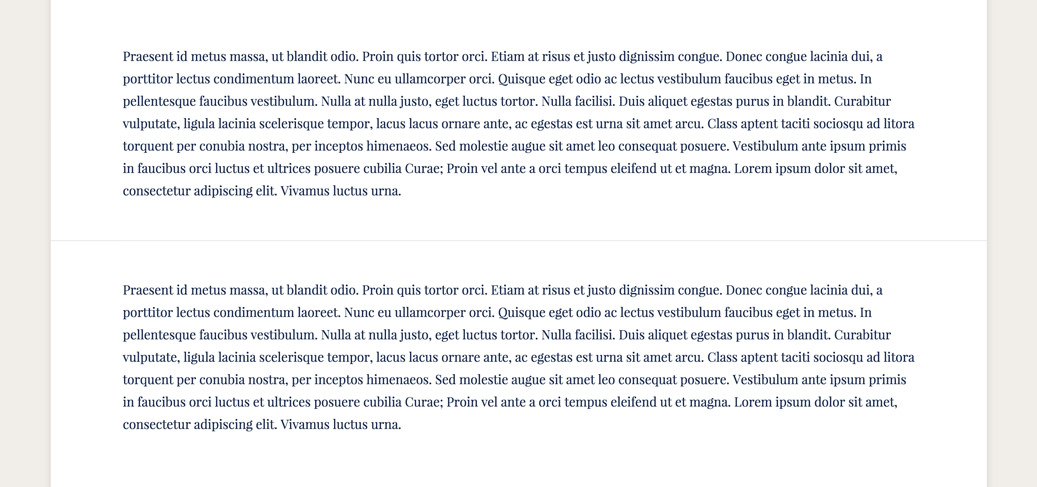
Front-end

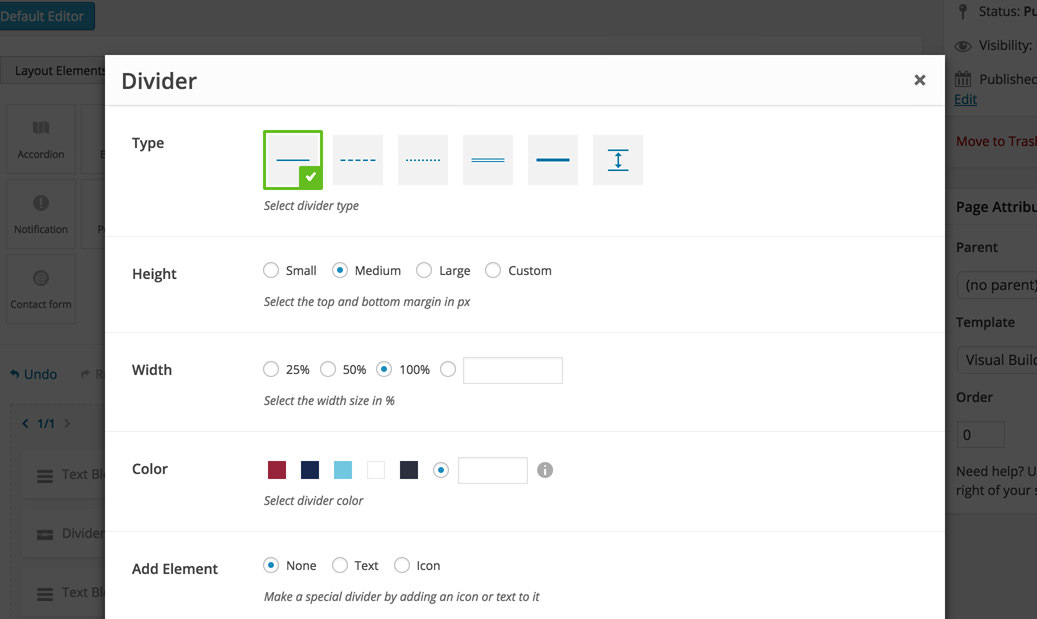
The divider options
Click on the shortcode to bring up the options:

- Type - lets you choose the type of the divider: single line, dashed, double line and more.
- Height - lets you choose one of the predefined heights or input a custom one.
- Width - the width of the divider in percentage.

- Color - the divider color.
- Add Element - you can use this option to add a text or an icon to your divider. The front end result might look like this

Link ID - you can enter a cutom css ID for this divider. Use this ID in any URL link in the page in order to anchor link to this divider (e.g http://link/#custom_id)
Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the custom.less file. This file is located on your server in the /child-theme/styles-less/ folder.
